美国云主机:用CSS3怎样做凹凸和火焰的文字效果
【文章声明】本文部分内容源于互联网收集整理,仅作参考!如需咨询“用CSS3怎样做凹凸和火焰的文字效果”等有关服务器、云主机租用、托管、配置、价格问题,请在线咨询YINGSOO客服,获取最新优惠!
【新品优惠】英国云服务器促销 | 服务器促销活动 | 荷兰云服务器促销
【推荐文章】一文读懂香港服务器丨香港服务器租用选购全面指南!
用CSS3能够实现很多有趣的文字效果,这篇文章给大家分享的是用CSS3怎样做凹凸和火焰的文字效果的内容。小编觉得挺实用的,因此分享给大家做个参考,文中示例代码介绍的很详细,感兴趣的朋友接下来一起跟随小编看看吧。
要做出这个效果,首先必须知道css的一个属性:
text-shadow:水平位置 垂直距离 模糊距离 阴影颜色;
水平位置和垂直位置的值可以为负值
可以使用两组值来实现凹凸效果,中间用逗号“,”隔开
CSS3凹凸效果也就是实现文字浮雕效果,镂刻效果,以下是实现浮雕、镂刻和火焰文字的代码
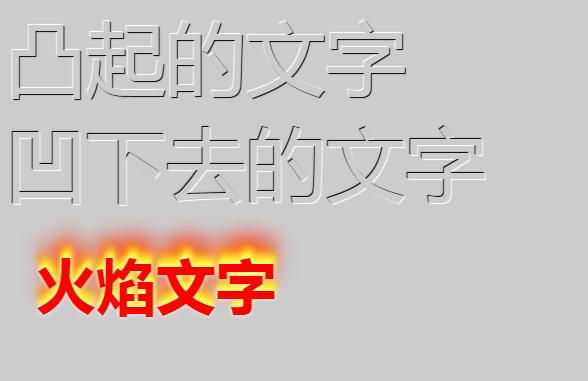
凸起的文字 凹下去的文字 火焰文字
效果图:

以上就是关于用CSS3实现凹凸和火焰的文字效果的介绍了,想要了解更多CSS3显示的炫酷文字效果,上述方法有一定的参考价值,有需要的朋友可以了解看看。想要了解更多,大家可以继续浏览本公司其他相关的文章。
YINGSOO(www.yingsoo.com)提供高速稳定的香港云主机、美国云主机等全球20个节点的云主机租用服务,帮助用户快速构建稳定、安全的应用,提升运维效率,降低IT成本,香港云主机购买链接:https://www.yingsoo.com/products/cloud-hk.html,更多节点详询客服Lucy-微信号:YINGSOO-VIP5 / 企业QQ:3002703903
热搜词条:【云免流服务器哪个好】【在欧意上trx怎么提币】【北京IDC机房机柜租赁价格】【短效国外ip】【奇亚挖矿1t固态可以p几个图】【云主机适用于下列哪种场景】【8核16g服务器支持多少人在线】【goerli 测试网 交易记录】【bsc的测试网络在哪里找】【chia 的山寨币有哪些】【私有服务器的应用】【境外服务器租借违法吗】【vps文件教程怎么打开】【怎样连接到台湾的服务器】【phala同步高度0】【哈尔滨服务器托管】【windows已登陆的用户太多】【swarm的矿机配置】【怎么做ecs】【rtm 钱包登录到其他机器】【南阳移动机房】【山东省idc机房】【GOERLI以太坊测试币】【私有云 解释】【稳定不掉线的云服务器】【服务器被攻击快速处理】【中国电信CN2网段】【chia币 价格】【rtm 钱包同步】【用外服务器为啥还能被抓到】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信