属性禁止复制:CSS中怎样实现页面禁止复制,有什么方法
【温馨提醒】本文部分内容摘自互联网,仅作参考!如需咨询“CSS中怎样实现页面禁止复制,有什么方法”等有关服务器、云主机租用、托管、配置、价格问题,请立即咨询YINGSOO客服,为您答疑解惑!
【申请测试】马来西亚云服务器促销 | 台湾云服务器促销 | 新加坡物理服务器促销
【延伸阅读】韩国云主机、vps、云服务器的区别!
CSS中怎样实现页面禁止复制?有时候我们不想要让别人直接复制我们网站的内容,那么有什么方法可以禁止复制呢?这里我们使用user-select属性,可以规定是否能够选取元素的内容,下面我们具体看看怎样实现。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样不让复制页面内容
在css中,想要实现不能复制页面内容效果,可以利用user-select属性。
user-select属性规定是否能选取元素的文本。在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
语法如下:
user-select: auto|none|text|all;
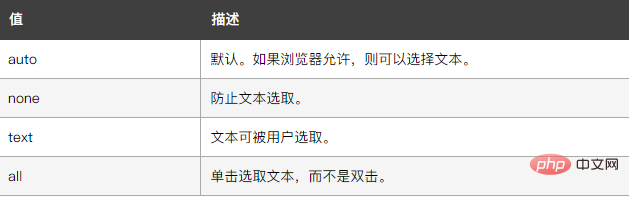
其中属性值代表的含义如下:

其中需要注意的是:
-moz-user-select:none; /* Firefox私有属性 */ -webkit-user-select:none; /* We美国云服务器租用bKit内核私有属性 */ -ms-user-select:none; /* IE私有属性(IE10及以后) */ -khtml-user-select:none; /* KHTML内核私有属性 */ -o-user-select:none; /* Opera私有属性 */ user-select:none; /* CSS3属性 */
示例如下:
user-select 属性
给页面body元素添加user-select属性,就可以让页面内容禁止复制了。
输出结果:

上述示例中输出的文本已经不能复制了。
以上就是CSS中实现页面禁止复制的方法,本文只是提供了一种实现思路,代码仅供参考,需要的朋友可以了解看看,希望对大家学习CSS有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO与中华电信、TRUE、NTT、电讯盈科、Level(3)、FPT Telecom等当地一线电信运营商合作,极大程度上保障了线路的可靠性、稳定性,对线路稳定存在疑虑的客户大可不必担忧。YINGSOO提供各种稳定的专线服务器,对线路稳定有特殊要求的朋友欢迎咨询我们。—— YINGSOO服务热线:400-630-3752
热搜词条:【代码选项】【功能端口】【香港线路】【五子界面】【流量排名】【编译程序找不到】【修改权限】【推送批量】【连接条件】【朝夕返回】【淘宝登录】【镜像构建】【业者客户】【数据库代码】【控制器状态】【香港线路】【附加数据库】【字段主键】【用户算法】【终端电脑】【流水号存储过程】【批处理疯狂】【卷积输出】【安装环境】【机柜服务器】【渠道支付】【字段规范】【新闻网站】【终端命令】【识别银行卡】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信