角形边框:CSS怎样实现带边框三角形,方法是什么
【小Y 提醒】本文内容源于网络收集整理,不代表本站观点!若有了解“CSS怎样实现带边框三角形,方法是什么”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,获取最新优惠!
【新品优惠】香港站群服务器促销 | 韩国高防服务器促销 | 俄罗斯云服务器促销
【主机答疑】海外云主机租用哪家好?海外云主机好在哪?
这篇文章给大家分享的是CSS怎样实现带边框的三角形效果。小编觉得挺实用的,因此分享给大家做个参考,文中的示例代码介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现三角形带边框效果
在css中,想要实现三角形带边框效果,需要利用border属性。
首先我们需要一个宽和高都是0的div元素,然后利用border属性设置div的边框样式,将边框的粗细值设国外服务器租用置为下三角长度的一半,并将边框颜色设置为透明色。
最后再通过border-top属性将div元素的上边框显示出来即可。
将小的三角形元素放置在不同颜色的大三角形元素内,就可以实现三角形带边框的效果。
示例如下:
Document
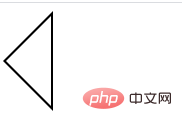
输出结果:

以上就是CSS实现带边框的三角形效果的方法介绍,本文只是提供了一种实现思路,代码仅供参考,需要的朋友可以了解看看,希望对大家学习CSS有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO曾被评为IDC行业优选服务商,是一家专业提供香港服务器、香港云服务器、香港高防服务器租用、美国服务器、美国云服务器等境外服务器租用托管服务的IDC厂商。全国统一服务热线:400-630-3752
热搜词条:【主机虚拟主机】【用户站长】【最大值种方法】【连接服务器】【汉字代码】【端口命令】【读取文件】【密钥对称】【推广成本】【自已网站】【元素数据】【索引节点】【语句条件】【错误运行】【服务器租用】【获胜按钮】【出牌地主】【用户登录】【商家平台】【硬盘监控】【服务器程序】【服务器虚拟主机】【戴尔服务器】【脚本最初】【分布式请求】【虚拟主机服务器】【网站建站】【首页启动】【镜像安装】【设定服务器】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信