动画:css动画会被JS阻塞吗一文带你快速了解
【版权声明】文章内容源于互联网收集整理,不代表YINGSOO观点!若有咨询“css动画会被JS阻塞吗一文带你快速了解”等有关服务器、云主机租用、托管、配置、价格问题,请免费咨询YINGSOO客服,获取专业解答!
【主机配置】日本物理服务器促销 | 新加坡物理服务器促销 | 香港云服务器促销
【精选好文】云主机带宽什么意思?看完你就明白了
css动画会被JS阻塞吗?对于这个问题,一些朋友不是很理解,其实css的动画部分是会被js阻塞的,不过transform的动画则不会受影响。下面我们通过示例来分析一下。
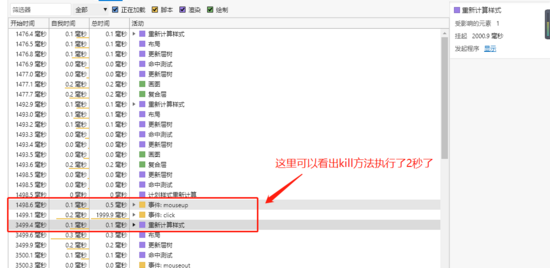
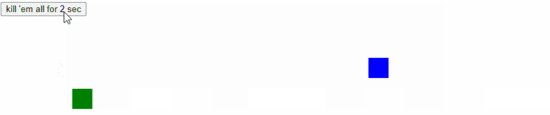
下面举一个margin-left移动的动画下,启动js阻塞动画的性能图表

上图在运行kill方法之后明显可以看到动画停滞了2s后才继续。

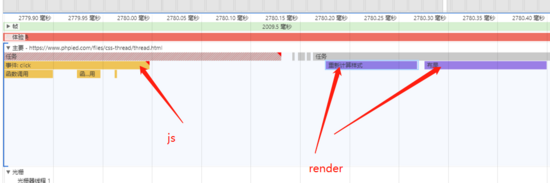
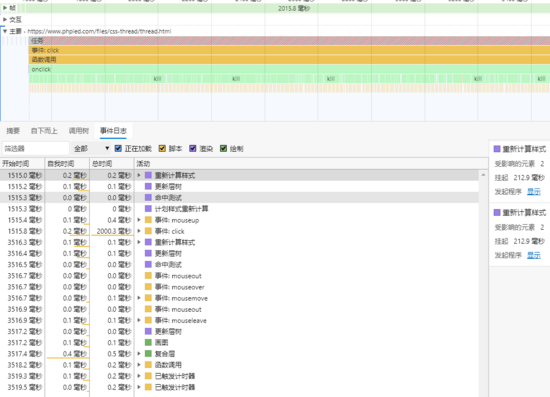
由上图可以看到启用js的2s内,渲染进程会等到kill函数执行完成后才执行,再看下面这张图,可以看出margin的变化会导致dom重新布局,而布局会等kill函数执行完成后才开始。就会导致

然后再看看使用了transform作为动画的元素
.walkabout-new-school { animation: 3s slide-transform linear infinite;}@keyframes slide-transform { from {transform: translatex(0);} 50% {transform: translatex(300px);} to {transform: translatex(0);}}
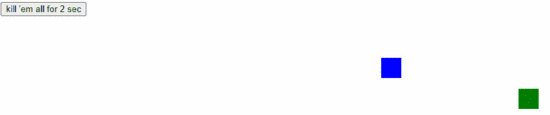
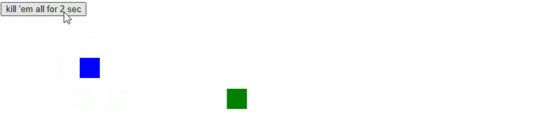
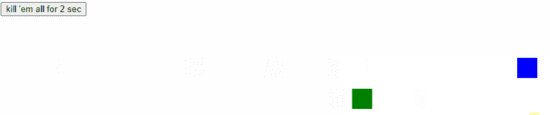
下图是运行对比图(蓝色为margin,绿色为transform)

从上图看出使用了transform的完全不受kill方法的影响,再来看下调试的图表

这里可以看出margin会频繁触发页面的重排,而transform是不会的,而js阻塞了页面重排。所以margin的动画会卡住。
所以在平时使用动画时,多用transform可以让页面性能和效果达到最佳。
以上就是关于“css动画会阻塞吗”的解答,希望大家阅读完这篇文章能有所收获。最后,想要了解更多CSS的内容,大家可以继续浏览本公司其他相关的文章。
YINGSOO与中华电信、TRUE、NTT、电讯盈科、Level(3)、FPT Telecom等当地一线电信运营商合作,极大程度上保障了线路的可靠性、稳定性,对线路稳定存在疑虑的客户大可不必担忧。YINGSOO提供各种稳定的专线服务器,对线路稳定有特殊要求的朋友欢迎咨询我们。—— YINGSOO服务热线:400-630-3752
热搜词条:【rsut进服务器就闪退】【IPFS集群方案一站式解决】【国外免费服务器加速】【堡垒机审计制度】【物理服务器性能要求】【韩国大带宽 服务器】【香港服务器转发ip】【silicoin挖矿】【as4134】【俄罗斯vps 知乎】【5MCN2带宽】【混合云专线】【IDC 杭州】【公司官网的域名怎么定义比较好】【硬盘挖币 配置】【电信托管去哪里找】【香港永久服务器靠谱吗】【chia集群收割机】【假设服务器需要哪些技术】【韩国云服务器好不好用】【不解析80端口】【bzz最新消息价格】【联通iepl 拓扑图】【softlayer 达拉斯】【FDC服务器线路】【租境外服务器】【2个企业网站服务器怎么选购配置】【普通网站买空间】【服务器迁移操作包括】【国外服务器如何进行加速】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信