高度:CSS盒子高度怎样设置始终百分百
【内容声明】本文内容源于网络收集整理,不代表本站观点!若有了解“CSS盒子高度怎样设置始终百分百”等有关服务器、云主机租用、托管、配置、价格问题,请在线咨询YINGSOO客服,获取专业解答!
【畅销产品】香港站群服务器促销 | 服务器试用 | 韩国CN2服务器促销
【主机答疑】如何判断IDC服务商是否靠谱?这篇内容很详尽
这篇文章给大家分享的是CSS盒子高度怎样设置始终100%。小编觉得挺实用的,因此分享给大家做个参考,文中示例代码介绍的非常详细,感兴趣的朋友接下来一起跟随小编看看吧。
有时需要让一个盒子容器的 高度始终保持100%,无论怎么缩放浏览器高度始终不变。就像一些网站的侧边栏,但直接设置盒子容器的高度为100%是不起作用的。
demo
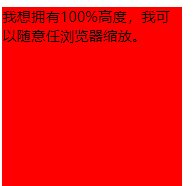
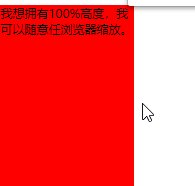
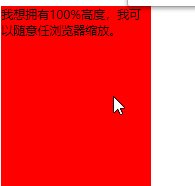
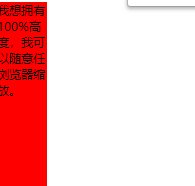
如果想让一个元素的百分比高度height: 100%;起作用,你需要给这个元素的所有父元素的高度设定一个有效值。拿下面的demo谈,div的父元素有body、html这两个,那么只要把父元素与自身元素都设置为100%高度即可。
Document 我想拥有100%高度,我可以随意任浏览器缩放。
CSS:
html,body,div{ height:100%;}
/* 简单给div来点样式 */div{ background:red;
width:200px;}
效果:

以上就是关于CSS盒子高度怎样设置始终100%的介绍,上述的两种方法有一定参考价值,需要的朋友可以了解看看,希望对大家学习CSS有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO有着经验丰富的技术团队和完善的售后支持,客服人员全年无休,7*24小时全天候待命,只要您有需求和疑问,客服能在最短的时间内答复您,不会让您长时间等待。全国统一服务热线:400-630-3752
热搜词条:【HDD币】【Chia奇亚币挖矿收益】【天翼云代理商代付款几折】【国外免费cdn加速】【1个机架放多少服务器】【余杭数据中心租赁服务】【chia 山寨币】【美国物理服务器】【云电脑卡住了怎么办】【云主机5元一月】【建立国外网站的技术风险】【服务器挖xmr 收益】【传奇百人服要多少宽带】【云主机开不了学生机】【云主机磁盘坏了 导致集群挂啦】【在非洲的中国建设IDC】【外租数据中心价格】【免备案国内vps】【chia双挖mass教程】【chia已找到证明日志】【美国网络代理服务器ip免费】【裸金属服务器监控平台】【元宇宙和大数据】【chia最稳定节点】【coinlist交易所中文】【游戏云服务器租用】【windows搭建hk加速器】【海外云服务商】【香港服务器怎么ssh远程登陆】【天津idc资费】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信