盒子:CSS盒子塌陷怎么办一文教你五个技巧
【版权声明】文章源于网络收集整理,不代表本站观点!若有了解“CSS盒子塌陷怎么办一文教你五个技巧”等有关服务器、云主机租用、托管、配置、价格问题,请免费咨询YINGSOO客服,获取最新优惠!
【主机试用】IPLC国际专线 | 美国CN2服务器促销 | 美国物理服务器促销
【主机答疑】如何判断IDC服务商是否靠谱?这篇内容很详尽
CSS盒子塌陷怎么办?CSS盒子塌陷也就是指本应该在父盒子内部的元素跑到了外部。那么究竟为何出现这样的问题呢?我们该怎样解决处理?对此本文就给大家分享了五种解决CSS盒子塌陷的方法技巧,有需要的朋友可以参考。
为什么会出现盒子塌陷?
当父元素没设置足够大小的时候,而子元素设置了浮动的属性,子元素就会跳出父元素的边界(脱离文档流),尤其是当父元素的高度为auto时,而父元素中又没有其它非浮动的可见元素时,父盒子的高度就会直接塌陷为零, 我们称这是CSS高度塌陷。
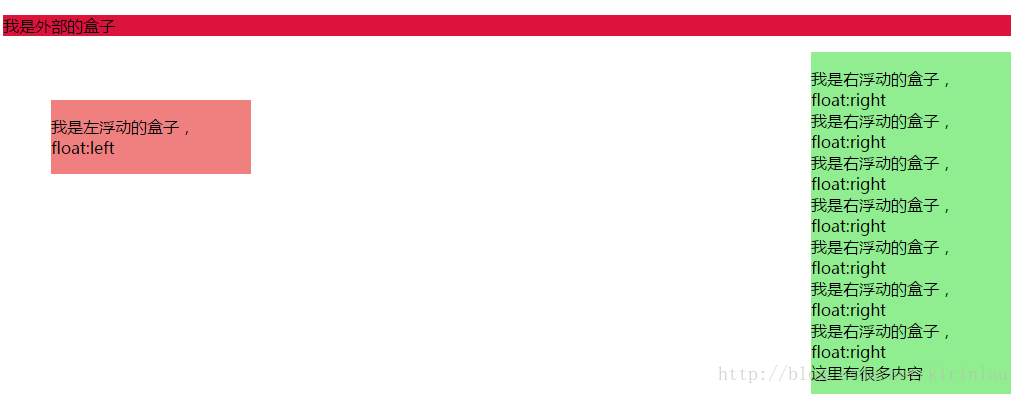
下图下方两个子元素的盒子分别设置了左浮动和右浮动,顶端的长条盒子出现了塌陷
ex :

关于盒子塌陷的几种解决方法
最简单,直接,粗暴的方法就是盒子大小写死,给每个盒子设定固定的width和height,直到合适为止,这样的好处是简单方便,兼容性好,适合只改动少量内容不涉及盒子排布的版面,缺点是非自适应,浏览器的窗口大小直接影响用户体验。
给外部的父盒子也添加浮动,让其也脱离标准文档流,这种方法方便,但是对页面的布局不是很友好,不易维护。
给父盒子添加overflow属性。
- overflow:auto;
有可能出现滚动条,影响美观。 overflow:hidden;
可能会带来内容不可见的问题。
父盒子里最下方引入清除浮动块。最简单的有:
有很多人是这么解决的,但是我们并不推荐,因为其引入了不必要的冗余元素 。
after伪类清除浮动。
外部盒子的after伪元素设置clear属性。
#parent:after{ clear: both;
content: "";
width: 0;
height: 0;
display: block;
visibility: hidden;
}
这是一种纯CSS的解决浮动造成盒子塌陷方法,没有引入任何冗余元素,推荐使用此方法来解决CSS盒子塌陷。
备注:第五种方法虽好,但是低版本IE不兼容,具体选择哪种解决方法,可根据实际情况决定。
以上就是关于“CSS盒子塌陷怎么办”的几种解决方法,上述几种具有一定的参考价值,有需要的朋友可以了解看看,希望对解决问题有帮助。最后,想要了解更多CSS的内容,可以继续浏览本公司其他相关的文章。
YINGSOO同全球一线高标准的IDC机房合作,资源优势明显;采用国际BGP线路, IP遍及亚洲、美洲、欧洲各地,IP资源丰富;使用全球独享骨干高速网络资源,网络智能加速,延时低;使用国际知名高质量高配置高性能服务器且合理分配服务器资源到云主机,性能有保障;架设单独的防护设备,可防御网络攻击,病毒入侵。选择YINGSOO,安全放心!全国统一服务热线:400-630-3752
热搜词条:【服务器用户类型】【单对单服务器与多对多服务器】【数据中心高品质供电】【北美华盛顿服务器 速度好快】【web缓存中毒DOS怎么验证】【远程登录服务器下载ssh】【VPS能否关机重启】【服务器托管教程】【常用数据库类型有哪些】【我的世界服务器ddos测压软件】【CRU挖矿】【贵州省虚拟币矿场政策】【vps内存已满解决办法】【不实名的香港云运营商】【安卓项目可以用手机连接服务器吗】【skype不能正常】【怎么提现xDai地址】【steam网络加速器】【chia已找到证明】【PHA测试网关闭了吗】【宝塔文件空间不够】【服务器系统对硬件有什么要求选型】【亚马逊云有台湾服务器么】【游戏运营服务器成本】【Chia节点 未同步】【通过香港服务器实现代理】【稳定云主机】【币安测试币获取链接】【大数据分析服务器配置】【服务器挖币是什么意思】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信