居中元素:CSS让子元素居中的方法是什么,代码怎样写
【小编提示】本文部分内容收集整理于互联网,不代表YINGSOO观点!若有咨询“CSS让子元素居中的方法是什么,代码怎样写”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,简单、便捷、高效!
【本周热销】服务器试用 | 俄罗斯物理服务器促销 | 新加坡云服务器促销
【原创文章】台湾服务器怎么样?
这篇文章给大家分享的是CSS让子元素居中的方法。小编觉得挺实用的,因此分享给大家做个参考,文中的示例代码介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样设置子元素居中
我们可以通过display:flex样式将父元素元素设置为弹性布局,用来为父元素提供最大的灵活性。
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
示例如下:
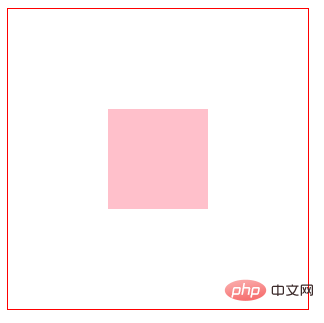
盒子完美居中
输出结果:

以上就是关于CSS让子元素居中的方法介绍,上述方法具有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习CSS有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
租用海外云服务器首选YINGSOO。我们在行业内深耕十年,积攒了良好的口碑。YINGSOO海外云服务器价格实惠,品质过硬,专业技术团队7*24小时提供技术支持,免除您的后顾之忧,官网还有更多优惠等着您,欢迎咨询YINGSOO官网客服Ann(企业QQ:3002717765 / 微信:YINGSOO-VIP4),客服Lucy(微信:YINGSOO-VIP5 / 企业QQ:3002703903)
热搜词条:【文件索引】【多个配置】【文本幻灯片】【登陆学习】【关键词热门】【安装命令】【下一步启动】【字符串拼接】【转换成语句】【网站排名】【虚拟主机服务器】【命令主机】【蜜罐端口】【弹出地图】【命令进程】【好耶数据服务器】【备份数据库】【约束主键】【地址配置】【中国电信京东】【注入请求】【内存配置】【新用户密码】【网站内容】【函数自定义】【属性边框】【容器环境】【镜像配置】【安装镜像】【主机网站】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信