旋转放大:利用CSS3如何做放大旋转动画,方法是什么
【温馨提示】文章部分内容来源网络,不代表本站观点!若有了解“利用CSS3如何做放大旋转动画,方法是什么”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,获取最新优惠!
【主机试用】美国高防服务器促销 | 马来西亚云服务器促销 | 新加坡物理服务器促销
【主机百科】跨境电商适合使用什么样的服务器?看完你就学会了
利用CSS3如何做放大旋转动画?我们知服务器租用道CSS3中animation属性能实现动画效果,这篇就给大家来讲讲,实现简单的旋转并且放大效果的方法,对大家学习和理解animation属性的使用会有帮助,文中示例介绍的很详细,感兴趣的朋友可以了解看看,下面让我们一起来学习一下吧!

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
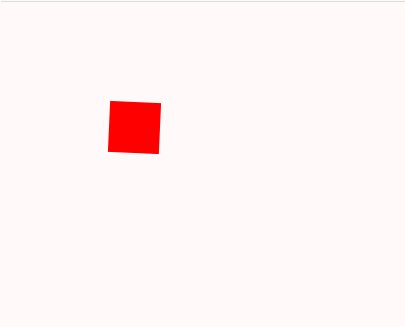
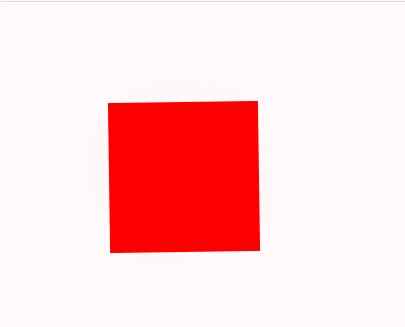
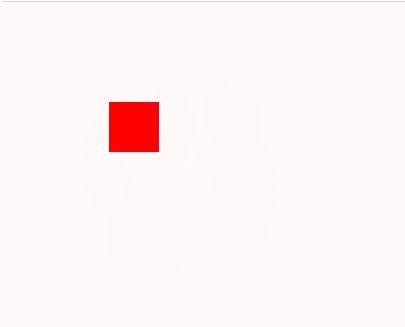
css3实现放大旋转动画效果
在html中,可以利用animation属性和“@keyframes”创建一个元素放大旋转的动画。动画中使用width和height属性控制元素放大;transform:rotate()控制元素旋转。
实现代码:

YINGSOO的海外高防服务器产品线,覆盖了美国、香港、韩国、日本四大节点,机房配备200G NP万M防火墙集群设备+黑洞牵引防火墙,确保机房网络安全,官网可以直接购买100G以内的本地清洗配置,如需更大的防御配置可以咨询客服小姐姐(YINGSOOAnn - 客服企业QQ:3002717765)
热搜词条:【端口防火墙】【数据库安装】【宝塔面板】【付费长青】【字符串截取】【服务器主从】【定义数据结构】【卡巴指令】【统计字段】【服务器攻击】【匹配字符串】【字符串索引】【安装编译器】【请求静态】【服务器配置】【香港服务器】【记事本修改】【网站服务器】【版本的是】【分区增加】【芯片性能】【课程学生】【恢复执行】【分析日志】【分页参数】【服务启动】【服务器香港】【字典报错】【数据库口令】【主机虚拟主机】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信