表格高度:JS中设置表格高度的方法和操作是什么
【小编提示】本文部分内容收集整理于网络,不代表本站观点!若有了解“JS中设置表格高度的方法和操作是什么”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,良心推荐,按需选配!
【新品推荐】泰国云服务器促销 | 日本大带宽服务器促销 | 日本物理服务器促销
【常见问答】关于显卡服务器,你了解多少?
这篇文章给大家分享的是JS中设置表格高度的方法和操作。小编觉得挺实用的,因此分享给大家做个参考,文中的示例代码介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置表格高度的方法:
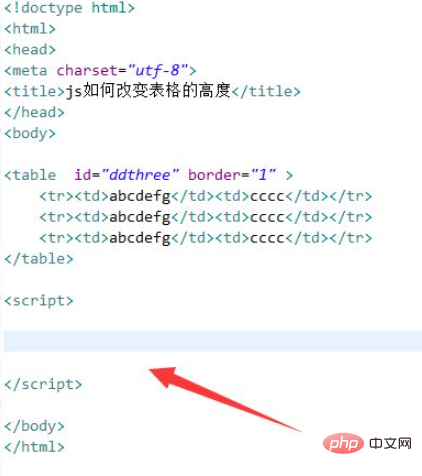
1、新建一个html文件,命名为test.html,用于讲解js如何改变表格的高度。

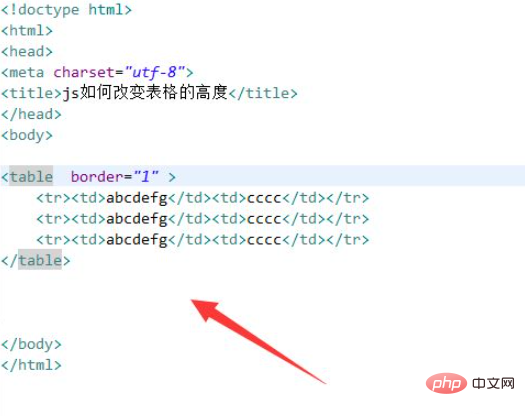
2、在test.html文件内,使用table标签创建一个表格,用于测试。

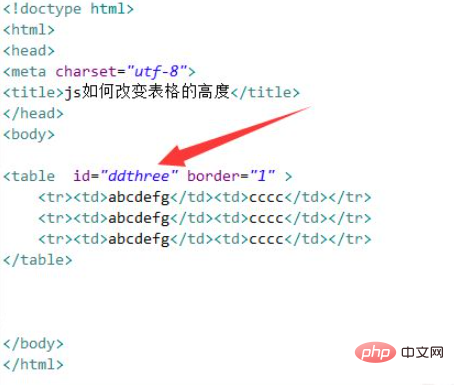
3、在test.html文件内,设置table标签的id为ddthree。

4、在test.html文件内,创建script标签,用于编写js代码。

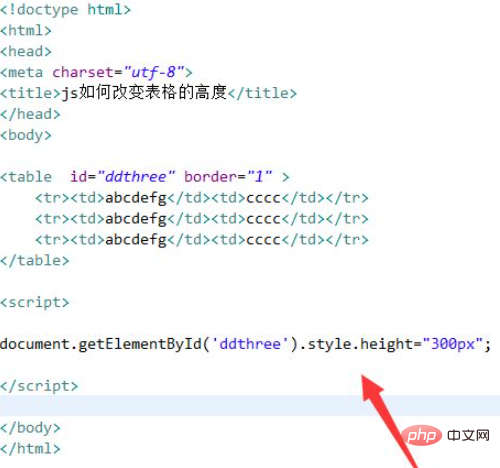
5、在js标签内,通过id获得table表格对象,使用height属性将表格的高度设置为300px。

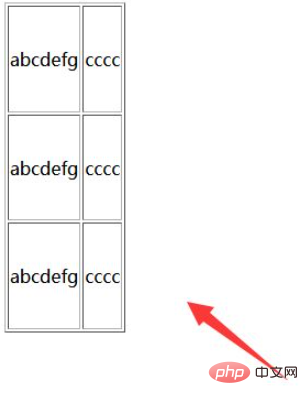
6、在浏览器打开test.html文件,查看结果。

总结:
1、使用table标签创建一个表格,设置table标签的id为ddthree。
2、在js标签内,通过id获得table表格对象,使用height属性将表格的高度设置为300px。
3、在浏览器打开test.html文件,查看结果。
关于JS中设置表格高度的方法就介绍到这,上述示例具有一定的借鉴价值,感兴趣的朋友可以参考,希望能对大家有帮助,想要了解更多大家可以关注本公司其它的相关文章。
YINGSOO与中华电信、TRUE、NTT、电讯盈科、Level(3)、FPT Telecom等当地一线电信运营商合作,极大程度上保障了线路的可靠性、稳定性,对线路稳定存在疑虑的客户大可不必担忧。YINGSOO提供各种稳定的专线服务器,对线路稳定有特殊要求的朋友欢迎咨询我们。—— YINGSOO服务热线:400-630-3752
热搜词条:【京东三星】【改版网站】【服务器地址】【环境虚拟】【端口服务器】【环境变量路径】【遍历标签】【同心圆绘制】【域名点击】【命令添加】【端口号配置】【手机自适应】【删除元素】【查询多条】【项目配置】【发行版本】【客户网站】【语句执行】【缩放垂直】【设置功能】【构造对象】【代码包含】【选择折腾】【溢出类型】【显存显卡】【亿恩科技服务器】【复制主从】【安装容器】【网页权限】【内存功耗】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信