Nginx部署vue项目和配置代理的问题解析
1.nginx安装和启动
# 安装nginx sudo apt-get install nginx # 启动 sudo service nginx start
验证安装
# 安装完成后使用nginx -v检查,如果输出nginx的版本信息表明安装成功 nginx -v # 如果输出类似于这样的版本号等,证明安装完成 nginx version: nginx/1.14.0 (Ubuntu)
2.修改nginx配置文件,部署项目
查看nginx的配置,linux系统下的配置文件通常会存放在/etc目录下的nginx目录
nginx的配置文件就在/etc/nginx文件夹,打开文件/etc/nginx/sites-available/default
(nginx可以有多个配置文件,通常我们配置nginx也是修改这个文件)
使用连接工具自带的编辑器打开或者vim
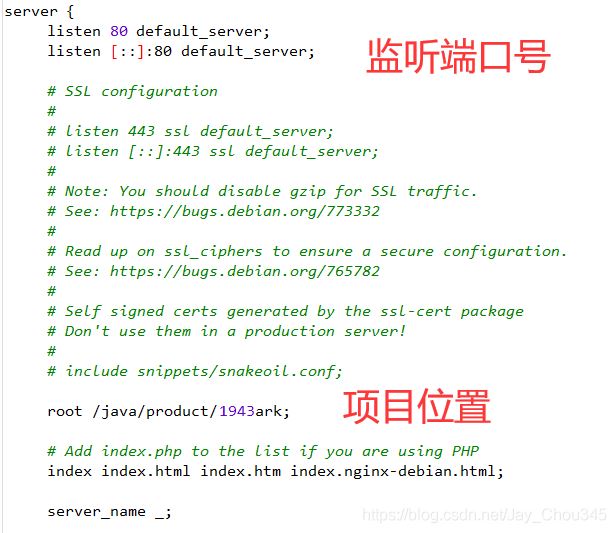
修改如下两个地方即可成功部署项目

检查nginx配置是否正确
sudo nginx -t
出现 successful 即可
nginx: configuration file /etc/nginx/nginx.conf test is successful
加载nginx配置
sudo nginx -s reload
如果项目配置了api跨域,请继续往下看第3点,反之直接第4点访问项目即可
3.配置代理api
一般前后端分离的项目需要进行跨域
还是/etc/nginx/sites-available/default文件编辑
#vue项目中的请求地址前面都需要加上api
#发起请求的代理配置,地址包含/api的回全部替换地址并转发到proxy_pass下的地址
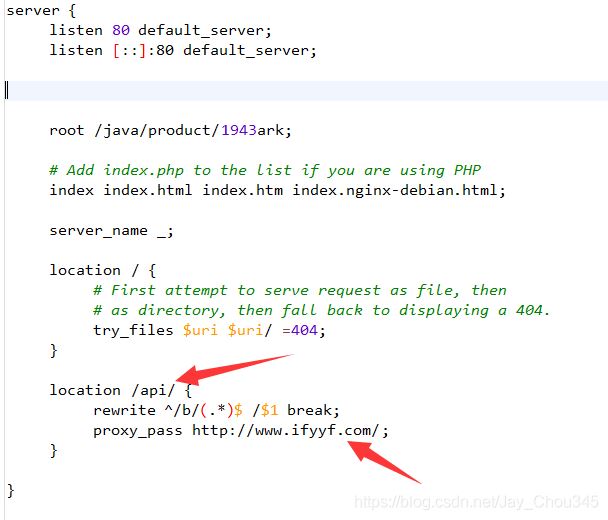
location /api/ {
rewrite ^/b/(.*)$ /$1 break;
proxy_pass http://www.ifyyf.com/;
}
如图

即可代理到原来vue.config.js的跨域代理了
4.访问项目即可
打开服务器的ip或者域名访问项目即可
5.二级菜单404问题
vim打开default文件
将
try_ files $uri $uri/ =404;
修改为
try_ files $uri $uri/ /index.html;
到此这篇关于Nginx部署vue项目和配置代理的文章就介绍到这了,更多相关Nginx部署vue项目内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信