间距文字:CSS中设置文字间距的方法是什么
【温馨提醒】本文部分内容来源网络,仅供参考!如需了解“CSS中设置文字间距的方法是什么”等有关服务器、云主机租用、托管、配置、价格问题,请在线咨询YINGSOO客服,获取最新优惠!
【主机测试】加拿大云服务器促销 | 香港高防服务器促销 | 加拿大云服务器促销
【主机百科】香港大带宽服务器租用全面解析!
这篇文章我们来了解CSS如何设置文字间距。CSS中,letter-spacing属性的作用是增加或减少字符间的空白,因此我们可以使用这个属性来调整文字间距,具体的实现及代码如下,有需要的朋友可以参考,感兴趣的朋友接下来就跟随小编来了解看看吧!

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用letter-spacing属性来调整中文字间距。
letter-spacing属性可增加或减少字符间的空白,即设置字符间距。
letter-spacing属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
注释:允许使用负值,这会让字母之间挤得更紧。
示例:
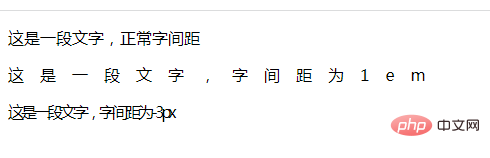
这是一段文字,正常字间距
这是一段文字,字间距为1em
这是一段文字,字间距为-3px

以上就是关于CSS如何设置文字间距的介绍,上述示例具有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习CSS有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO,国际数据中心综合服务提供商,多年来一直专注于香港云服务器租用、香港高防服务器租用、美国服务器租用等境外服务器租用服务,9年的IDC行业经验,始终秉持客户至上的原则,提供最优质的售前售后服务,值得您的信赖!全国统一服务热线:400-630-3752
热搜词条:【链接网站】【文件配置文件】【多个缺陷】【功耗高通】【日志后台】【镜像容器】【数据库所示】【容器部署】【端口扫描】【运算符操作】【启动方式】【日志操作】【模块自定义】【请求容器】【网站内容】【服务器海外】【桌面软件】【方法查找】【匹配字符串】【市级收款】【阿里亚马逊】【运营商带宽】【数据库复制】【香港主机】【安装开启】【设置时间】【登出会话】【属性设置】【测试脚本】【编码传输】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信