边框渐变色:CSS中图片边框渐变色的效果怎样做
【小Y 提示】本文内容源于互联网收集整理,不代表YINGSOO观点!若有咨询“CSS中图片边框渐变色的效果怎样做”等有关服务器、云主机租用、托管、配置、价格问题,请在线咨询YINGSOO客服,获取最新优惠!
【推荐产品】美国G口服务器促销 | 台湾物理服务器促销 | 香港云服务器促销
【精选文章】日本私人vps是什么?
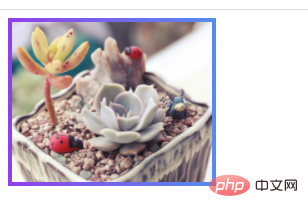
CSS中图片边框渐变色的效果怎样做?对于边框的使用,大家应该都比较熟悉,一般设置边框默认都是纯黑的,这样看起来就比较单调,如果给边框设置成渐变色,应该能增加不少美感,对此这篇就和大家来分享一下CSS中图片边框渐变色的效果的实现,实现代码及效果如下:

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用border-image属性和linear-gradient()函数来将图片边框的颜色设置为渐变色
border-image属性用于设置图片边框
linear-gradient()函数用于实现线性渐变
实现代码:

以上就是CSS实现图片边框渐变色的效果的示例,上述示例具有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习css边框的使用有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO始创于2011年,专注服务器租用与托管10年,是国家工信部认可的综合电信服务运营商。YINGSOO提供服务器托管、服务器租用、机柜租用、云服务器等产品服务,另有CDN加速、DDOS云防护、IPLC国际专线等业务。服务热线:400-630-3752
热搜词条:【后门命令】【代码宽限】【旧式方法】【防火墙点击】【密码企业】【服务器租用】【功耗显卡】【攻击者攻击】【容器镜像】【集合元素】【别名语法】【绘制柱状图】【签到浏览器】【合并数据】【类型字节】【租用选择】【异常执行】【数据库备份】【腾讯集群】【用户邮件】【文件排除】【字符制作】【查询执行】【请求网站】【加密选项】【业务经营许可证查询】【轮廓提取】【索引可为】【流量论坛】【图像水印】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。

 关注官方微信
关注官方微信