符号对象:jQuery中的$符号表示什么,怎样使用
【文章声明】文章部分内容源于网络,仅供参考!如需了解“jQuery中的$符号表示什么,怎样使用”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,享受1v1贴心服务!
【热门主机】IPLC国际专线 | 香港高防服务器促销 | 美国云服务器促销
【延伸阅读】在线直播服务器怎么选?本文可供参考!
jQuery中的$符号表示什么?日常中我们看到$符号是表示美元的符号,但是在jQuery中$符号是代表获取的意思,是一个回传函数。这篇我们就来了解看看$符号怎么样使用。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
在jquery中$代表什么意思
在jquery中,$符号主要是用于获得元素对象,通过获取对象,才能使用jquery方法对其进行操作。下面举例讲解jquery中的$符号是什么意思。
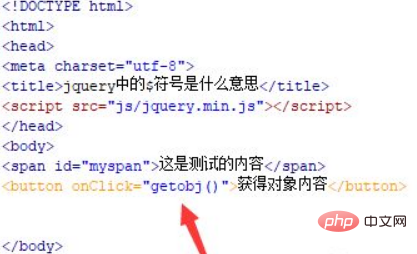
1、新建一个html文件,命名为test.html,用于讲解jquery中的$符号是什么意思。引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。使用span创建一行文字,并设置其id属性为myspan,主要用于下面通过该id获得span对象。
使用button标签创建一个按钮,按钮名称为“获得对象内容”。给button按钮绑定onclick点击事件,当按钮被点击时,执行getobj()函数。

2、在test.html文件内,使用jquery中的$符号通过id(myspan)获得span标签对象,再使用text()方法获得span标签之间的内容,然后将内容使用alert()方法输出。

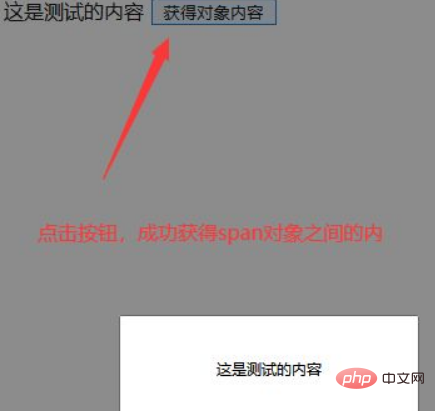
在浏览器打开test.html文件,点击按钮,查看实现的效果。

总结:
1、新建一个test.html文件。
2、在文件内,使用span标签创建一行文字,同时,创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,使用$符号通过id(myspan)获得span标签对象,再使用text()方法获得span标签之间的内容。
注意事项:
$符号支持多种对象选择器,如id,class,元素名称等。
现在大家对于 jQuery中的$符号表示什么及使用应该都清楚了吧,希望大家阅读完这篇文章能有所收获。最后,想要了解更多 jQuery的内容,大家可以关注本公司其它相关文章。
YINGSOO有着经验丰富的技术团队和完善的售后支持,客服人员全年无休,7*24小时全天候待命,只要您有需求和疑问,客服能在最短的时间内答复您,不会让您长时间等待。全国统一服务热线:400-630-3752
热搜词条:【绘制柱状图】【构造对象】【服务器企业】【自己的枯燥无味】【容器命令】【函数格式】【数据遍历】【代码用户】【查询部门】【服务器架设】【分布式事务】【下半年上半年】【空间国外】【环境变量生效】【网站黑客】【安装驱动】【系统本机】【注释账号】【循环条件】【代码城市】【读取逻辑】【兔子对数】【日期命令】【操作命令行】【我是拼接】【明文密码】【国内学习】【信息显示】【证书服务器】【变量函数】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信