宽度属性:CSS中vw与vh属性是什么意思,有何区别吗
【内容声明】文章部分内容源于网络,仅供参考!如需了解“CSS中vw与vh属性是什么意思,有何区别吗”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,获取最新优惠!
【YINGSOO主机】英国云服务器促销 | 日本物理服务器促销 | 台湾物理服务器促销
【热门文章】服务器托管哪个好?如何判断
这篇文章我们来了解CSS中的两个属性,vw与vh属性,有一些新手对vw与vh属性是什么意思,以及它们的区别不是很清楚,因此本文就给大家来介绍一下,下文有详细的介绍,有需要的朋友可以参考,接下来就跟随小编来一起学习一下吧!

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中vw与vh的区别是什么
在css中,vw与vh的区别是:
vw单位可以根据窗口的宽度自动改变大小,1vw是窗口宽度的1%;
vh单位可以根据窗口的高度自动改变大小,1vh是窗口高度的1%;
vw是css的一个属性,和px,rem等类似,属于长度单位。在浏览器中, 1 vw = viewport 的宽度 /100
根据这个特性,vw 可以帮助我们实现移动端自适应布局,其优点在于所见即所得,甚至优于rem,因为完全不用使用额外的计算。
推荐和sass、less这种css预处理语言一起使用,因为其可以定义变量及函数,会在使用vw上提供巨大帮助。
vm、vh、vmin、vmax是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。 视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。
具体描述如下:
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh:视窗高度的百分比
vmin:取当前Vw和Vh中较小的那一个值
vmax:取当前Vw和Vh中较大的那一个值
vh和vw相对于视口的高度和宽度, 1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度 比如:浏览器高度900px,宽度为750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px, 很容易实现与同屏幕等高的框。
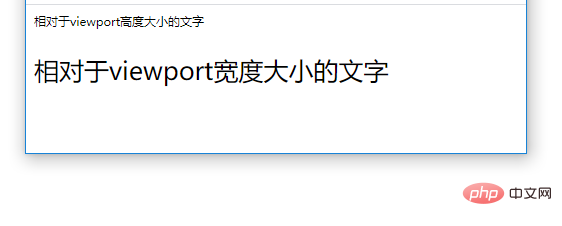
示例如下:
vh_CSS参考手册_web前端开发参考手册系列 相对于viewport高度大小的文字
相对于viewport宽度大小的文字
输出结果:

现在大家对于CSS中vw与vh属性是什么及区别应该都清楚了吧,希望大家阅读完这篇文章能有所收获。最后,想要了解更多CSS中的属性,大家可以关注本公司其它相关文章。
YINGSOO是一家专注于海外市场的老牌主机商,2011年建立,以性能稳定和服务高效著称,是企业和站长们的首选,硬件均为SUPERMIRCO和DELL的品牌机型,性能超群;我们是最早采用云计算技术管理服务器的主机商之一,针对大陆线路有接入电信网络,访问速度比较稳定,丢包率低,有不限流量香港服务器和高流量大带宽美国服务器可选。个人十分推荐选购YINGSOO的美国物理机,最高1G带宽不限流,电信CN2线路可选,大陆优化,访问速度快,稳定性高,价格550元/月起,使用专属优惠码可以享受83折优惠,支持多种付款方式。详询客服Min-微信号:YINGSOO-VIP1 / 企业QQ:3002770458
热搜词条:【京东三星】【统计元素】【误差堆积】【子句聚集】【文档字段】【服务器机房】【容器文件】【爬虫文件】【汇网互联服务器】【列表元素】【日志封装】【固态硬盘】【重置环境变量】【内网访问】【连接副本】【站点搜索引擎】【文件脚本】【服务器资源】【镜像命令】【容器宿主】【函数字符串】【子句分组】【函数字符】【服务器执行】【等待信息】【网站跳转】【查询索引】【未来互联网】【服务器配置】【故障服务器】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信