Django零基础入门之常用过滤器详解
引言:
前面讲过了Django中使用模板变量。使用很简单,那么有没有什么关于模板变量的骚操作呢?
答案是肯定有的,这就是本文要讲的——过滤器!
1.过滤器
(1)纯干货讲解:
作用: 对变量进行过滤。在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后再替换掉原来的变量展示出来。
- 语法:{{ fruits|lower }}
- 管道符号进行链式调用(可以理解为嵌套使用!),比如实现一个功能,先把所有字符变成小写,再把第一个字符转换成大写。
- 语法:{{fruits|lower|capfirst}}
- 使用参数:过滤器可以使用参数,在过滤器名称后面使用冒号,加上双引号,双引号里面再加上参数,比如要把一个字符串中所有的空格去掉,则可以使用cut过滤器——语法: {{fruits|cut:" "}}
- 注意:使用参数的时候,冒号和参数之间不能有任何空格,一定要紧挨着!
(2)Django中实战使用——常用的过滤器:
①项目目录下的views.py文件:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
from datetime import datetime
def index(request):
test="THIS IS A LIST!"
list=["A","B","C","D","E"]
data={
'test':test,
'xx':'',
'num1':1,
'num2':2,
'list':list,
'now':datetime.now(),
'html':'<h1>hello django!!!</h1>',
'float':3.1415926
}
return render(request, "index.html", data)
②项目目录下templates模板文件夹下的模板文件index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试!</title>
</head>
<body>
{#没做处理的变量:#}
{{ test }}<br>
{#设置了默认值的变量 在这个值被django认为是False的时候会使用此默认值。比如:空字符串,None。#}
{{ xx|default:'xxxxx' }}<br>
{#设置了只有为None时才使用默认值的变量#}
{{ xx|default_if_none:'aaaaa'}}<br>
{#变为小写后的变量#}
{{ test|lower }}<br>
{#先变为小写再将首字母大写后的变量#}
{{ test|lower|capfirst }}<br>
{#两个数字变量相加add:字符串相加,数字相加,列表相加,如果失败,将会返回一个空字符串#}
{{ num1|add:num2 }}<br>
{#两个字符串变量相加#}
{{ test|add:xx }}<br>
{#列表变量的第一个元素#}
{{ list|first }}<br>
{#列表变量的最后一个元素#}
{{ list|last }}<br>
{#默认的data日期时间格式#}
{{ now|date }}<br>
{#默认的time时间格式#}
{{ now|time }}<br>
{#这是data过滤器的年月日24小时制时间格式#}
{{ now|date:'Y/m/d/H:i:s' }}<br>
{#这是time过滤器的时分秒12小时制时间格式#}
{{ now|time:'h:i:s' }}<br>
{#这是字符串的join方法 跟python中join一样的用法#}
{{ list|join:'oooo' }}<br>
{#这是字符串的长度方法#}
{{ test|length }}<br>
{#这是列表的长度是否为4#}
{{ list|length_is:4 }}<br>
{#下面这俩有xxx.html类型的,针对html,截断标签中的字符,而不会截断标签#}
{#这是字符串只显示4个字符,其余省略(但是占3位)#}
{{ test|truncatechars:7 }}<br>
{#这是字符串只显示2个单词,其余省略(不占位)#}
{{ test|truncatewords:2 }}<br>
{#这是字符串的切片#}
{{ test|slice:'1:4' }}<br>
{#这是列表的切片#}
{{ list|slice:'2' }}<br>
{#这是含html标签的字符串#}
{{ html }}<br>
{#这是去掉字符串中的html标签#}
{{ html|striptags }}<br>
{#这是关掉自动转义,使字符串中html标签生效#}
{{ html|safe }}<br>
{#这是没做处理的小数#}
{{ float }}<br>
{#这是保留了一位小数#}
{{ float|floatformat }}<br>
{#这是保留了两位小数#}
{{ float|floatformat:'2' }}
</body>
</html>
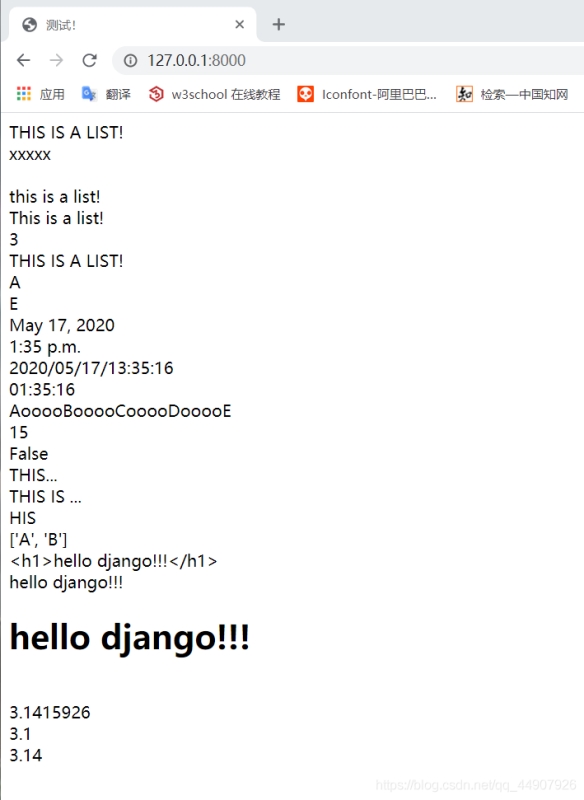
③效果展示:

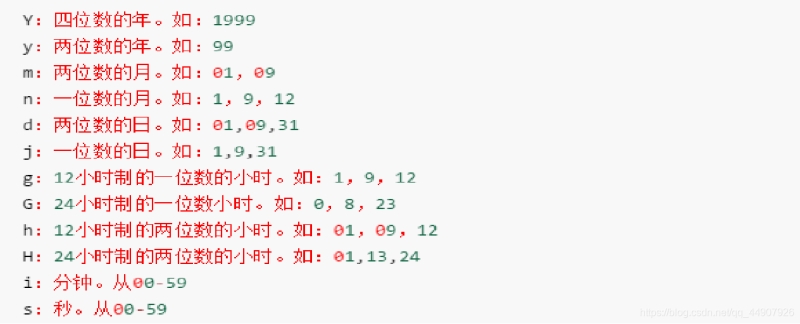
date和time过滤器格式:

拓展——简介自动转义:
什么是自动转义?
自动转义是将变量的一些特殊字符,比如左箭头(<)、右箭头(>)转义成html代码,这样做的目的是为了处理一些不安全的变量。
<:转义成< >:转义成> ‘:转义成' “:转义成" &:转义成&
到此这篇关于Django零基础入门之常用过滤器详解的文章就介绍到这了,更多相关Django过滤器内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信