Django零基础入门之静态文件的引用
引言:
在我们Django中如何引用三大静态文件(JavaScript,CSS,image)呢?
这就是本文要讲述的内容——静态文件的引用!
效果展示:

点击确定之后:

1.静态文件引用:
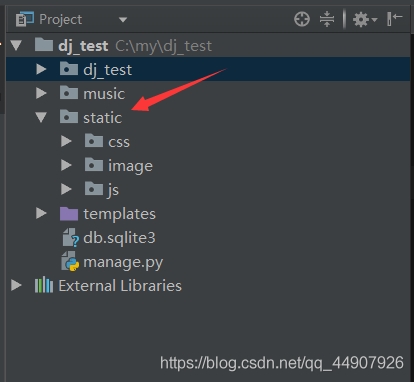
(1)创建静态文件目录:
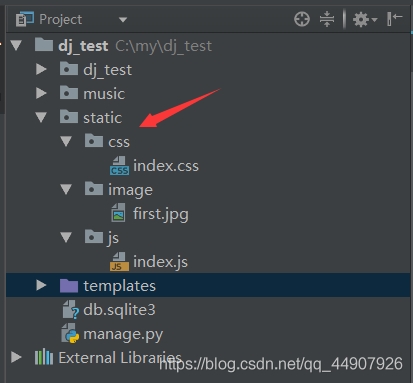
在项目目录下创建static目录, 为了区分开各种类型的静态文件,再分别创建css,image,js文件目录:

(2)静态文件路径的配置:
在settings.py文件中添加STATICFILES_DIRS
设置静态文件目录路径,同templates设置。
(settings.py文件中加入下述代码即可!)
# 配置静态文件的路径 BASE_DIR是项目根目录 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ]
(3)创建三大静态文件:
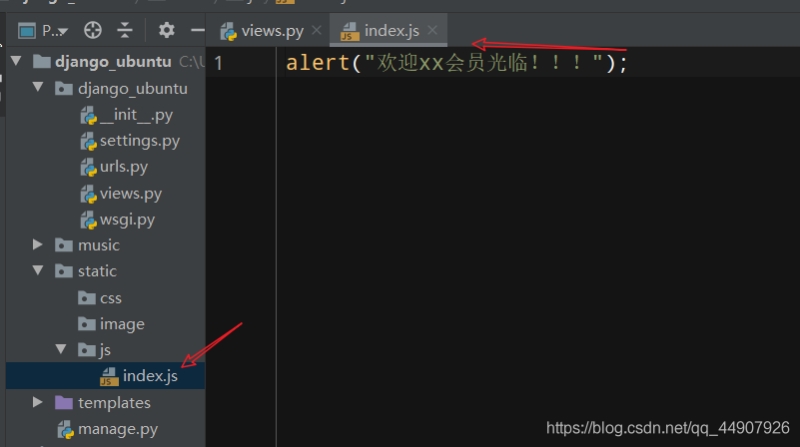
1.JS——创建文件/static/js/index.js

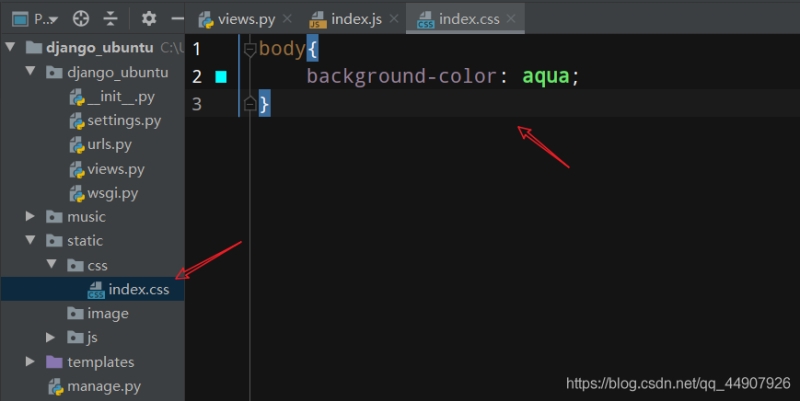
2.CSS——创建文件/static/css/index.css:

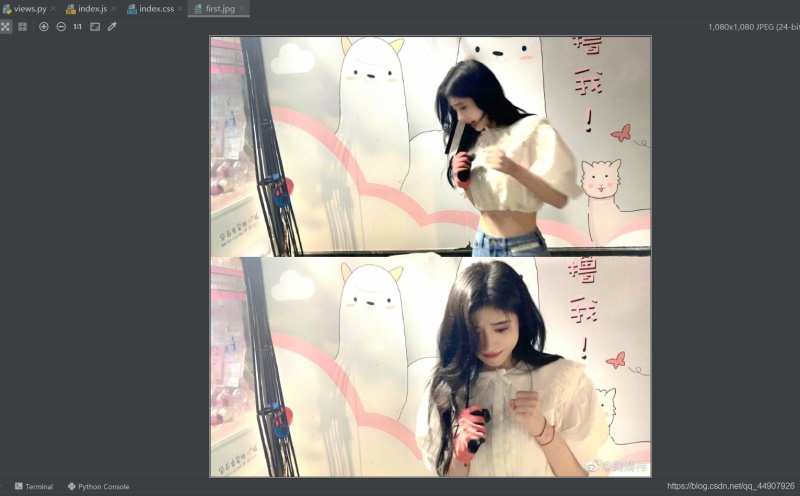
3.image——创建文件/static/image/first.jpg:

总览:

(4)静态文件的引用:
{#静态文件的加载#}
{% load static %}
{#注意::: {% %}这是模板标签 #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试!</title>
{#css文件的引用#}
<link rel="stylesheet" href="{% static 'css/index.css' %}" rel="external nofollow" >
</head>
<body>
{#图片文件的引用#}
<img src="{% static 'image/first.jpg' %}" alt="">
{#js文件的引用#}
<script src="{% static 'js/index.js' %}"></script>
</body>
</html>
到此这篇关于Django零基础入门之静态文件的引用的文章就介绍到这了,更多相关Django静态文件内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信