tomcat部署简单的html静态网页的方法
首先电脑上(无论Windows还是linux系统)应该装好java和Tomcat,并设置好它们的环境变量。
设置完成后,启动Tomcat ,打开浏览器输入网址:http://ip:port,如果出现相应的页面,说明Tomcat安装成功,可以继续下面的配置。
在\conf\server.xml中</Host>下</Engine>上添加如下内容
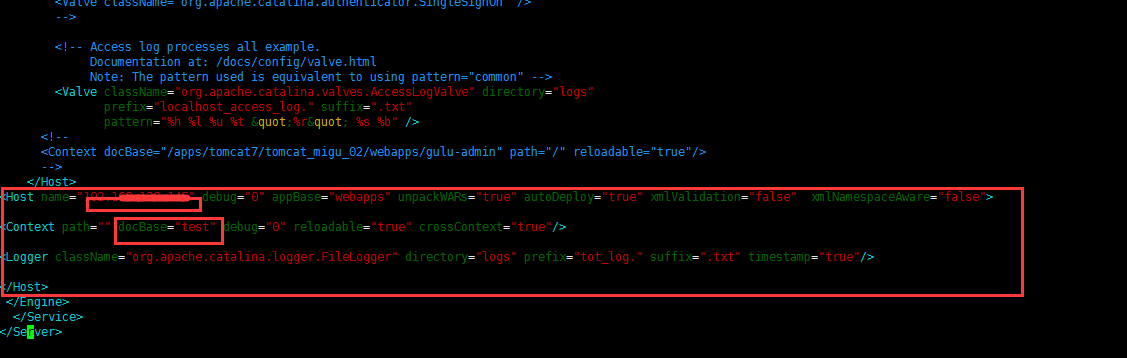
<Host name="192.168.213.15" debug="0" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"> <Context path="" docBase="TOT" debug="0" reloadable="true" crossContext="true"/> <Logger className="org.apache.catalina.logger.FileLogger" directory="logs" prefix="tot_log." suffix=".txt" timestamp="true"/> </Host>
其中Host name="ip地址“ docBase="放在webapps下html文件夹名"
配置好后,把有html的文件夹放在tomcat的webapps目录下(appBase="webapps")
在网页输入ip:port/index.html即可访问,这里改为对应的ip,如果起始页不是index.html也要进行相应的设置。
演示如下:
1、在tomcat的webapps目录下新建test文件夹,放入写好的test.html文件
2、在tomcat的conf\server.xml中设置如下

然后启动tomcat后在浏览器输入ip:port/test.html即可访问了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持本站。
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信