在Docker.com的Docker空间中部署WordPress的教程
一、连接Docker云空间
1、Docker云空间官网:https://cloud.docker.com/
第一次进入到官方网站后,会看到欢迎页面,Link a cloud provider,然后会看到支持AWS,Digital Ocean,Microsoft Azure,SoftLayer,Packet。
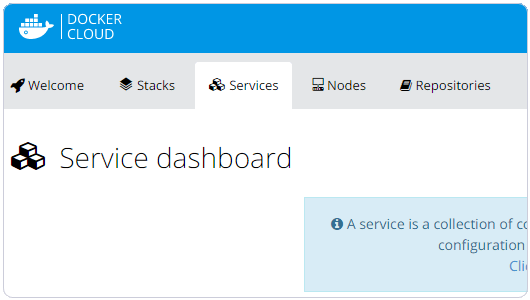
2、先点击Nodes,在这里你可以添加云VPS主机,也可以添加自己的VPS主机,这些主机就是用来部署你的应用与代码的。
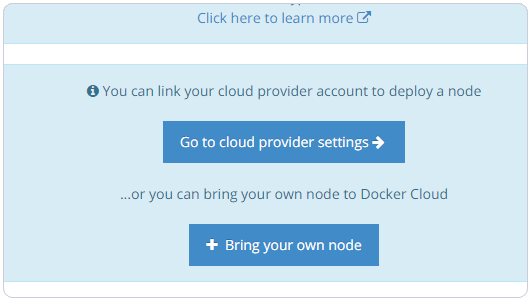
3、选择“Bring your own node”,你可以将Docker云空间与你的VPS主机连接。
4、安装的方法很简单,直接复制网页出现的一段代码到你的VPS中执行安装进程即可。目前支持的系统有:Ubuntu 14.04, 15.04, 15.10 CentOS 7 Fedora 21, 22, 23 Debian 8 Redhat Enterprise Linux 7。
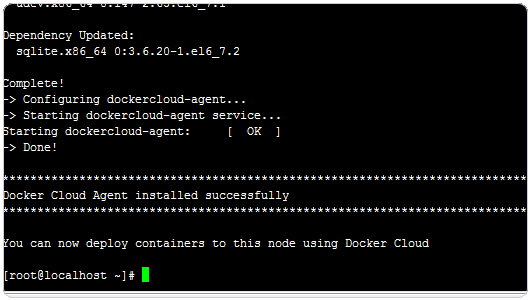
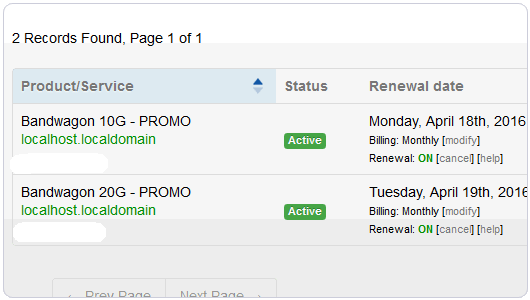
5、这里我们拿搬瓦工的主机为例,使用的是CentOS 系统。
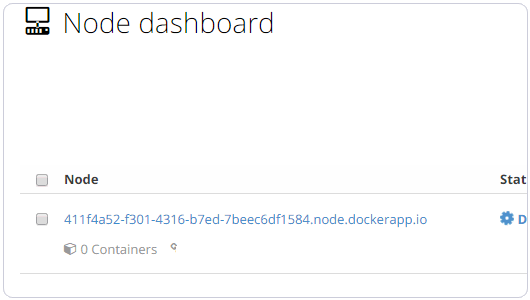
6、Docker云空间连接成功后,接着就可以看到网页自动刷新,然后就能看到VPS主机已经变成了Nodes了。

二、Docker云空间部署Docker云服务(以WordPress为例)
Docker云空间提供了非常多的云服务,包括Database servers、Cache servers、Analytics、Messaging queues、Application servers、CMS、Miscellaneous、Monitoring。
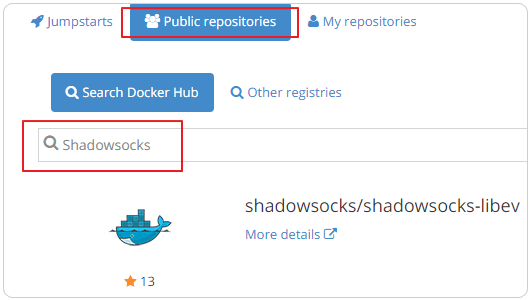
缓存服务中有redis、memcached。应用服务中有tomcat、glassfish等。而CMS中有我们熟悉的Wordpress。Public repositories有Docker的上百万镜像服务,你可以直接搜索相关的名称,有“意外”惊喜了。
下面我们以WordPress为例讲一下部署:
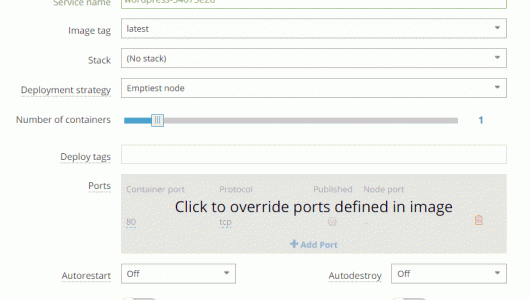
1、选择Wordpress镜像后,点击部署。你可以设置Service name、Image tag、Stack等等。
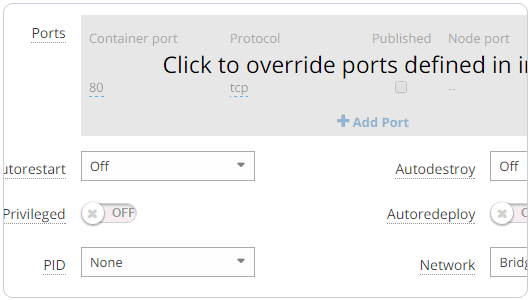
2、Ports中可以自己设置端口,默认的tcp的80端口是开启的,还有你可以选择是否开启自动重启、自动部署应用等等。
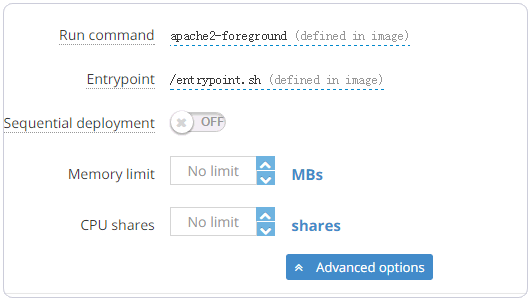
3、在高级设置中,你还可以设置Run command 、Entrypoint、Sequential deployment 、Memory limit、CPU share等等。
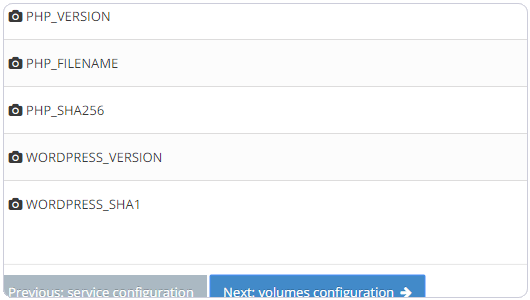
4、空间的PHP环境配置保持原来的即可,PHP路径、PHP版本、Wordpress版本等都是可以自己调整。
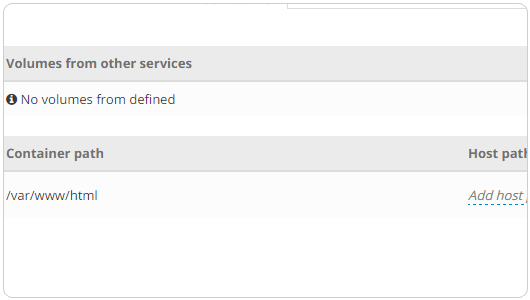
5、最后确认Container path,默认的是在/var/www/html。
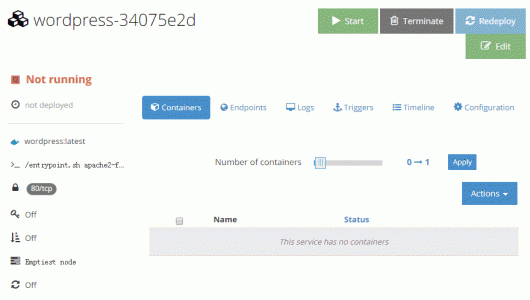
6、所有的设置保存后,就可以启动并运行Wordpress镜像了,这是Docker云空间应用管理界面。
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信