加号:如何利用CSS绘制一个加号样式的文件上传图标
【文章声明】本文部分内容摘自互联网,仅作参考!如需咨询“如何利用CSS绘制一个加号样式的文件上传图标”等有关服务器、云主机租用、托管、配置、价格问题,请免费咨询YINGSOO客服,获取最新优惠!
【境外主机】IPLC国际专线 | 美国云服务器促销 | 加拿大云服务器促销
【原创内容】第一次租用服务器应该考虑哪些方面?这八个点可以参考
这篇文章给大家介绍了“如何利用CSS绘制一个加号样式的文件上传图标”的相关知识,讲解详细,步骤过程清晰,有一定的借鉴学习价值,因此分享给大家做个参考,感兴趣的朋友接下来一起跟随小编看看吧。
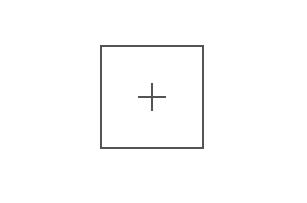
如下图,如果是你,你会怎么实现:

通常我们会通过字体图标来显示中间的加号,外层用一个div包裹即可;或者使用伪元素来模拟中间的一横一竖,这都比较麻烦。
其实我们可以直接使用div+css就可以实现。
轮廓属性outline
outline属性是用来设置一个或多个单独的轮廓属性的简写属性 , 例如 。
轮廓有下面几个属性:
{ outline-style: solid;
outline-width: 10px;
outline-color: red;}
他们有一种简写形式:
{ outline: 10px solid red;}
轮廓的特点
轮廓不占据空间,它们被描绘于内容之上。
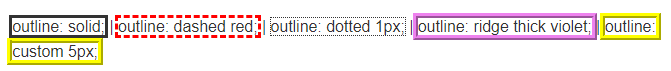
可以做到下图的效果:

我发现,当设置 outline-offset 为负值的时候,轮廓会出现在div的内部,如果继续扩大其负值,最终轮廓会收缩成一个“”加号,正好可以作为文件上传样式中间的加号。
这就有意思了,于是代码就来了:
div { margin: 100px;
width: 100px;
height: 100px;
outline: 15px solid #545454;
outline-offset: -66px;
border: 2px solid #545454;}
outline-offset: -66px; 是关键,它表示轮廓距div边的距离,如果为负值则会往里面收缩,最后形成一个加号。具体上传样式的大小和outline的宽度都需要自己慢慢调整已达到大和谐。
需要注意的是:
容器得是个正方形
outline 边框本身的宽度不能太小
原文github仓库地址:https://github.com/Daotin/front-end-notes/issues
总结
以上就是关于“如何利用CSS绘制一个加号样式的文件上传图标”的相关知识,感谢各位的阅读,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注本公司,小编每天都会为大家更新不同的知识。
YINGSOO是专业国际数据中心综合服务提供商,专注海外服务器租用和托管业务已经有10余年了,致力于为每一位客户提供优质服务器产品和全天候1对1客服服务。客服热线:400-630-3752
热搜词条:【网络丢包怎么解决】【1个IDC机架带宽】【虚拟主机】【mass全节点激活】【香港安卓云】【pha官方最新】【香港服务器各种加速对比】【服务器虚拟化 独立显示器】【美国的代理服务器】【境外云服务器】【新加坡服务器优势】【DDN和ADSL区别】【mass全节点chia】【docker日志过滤info】【服务器cdn加速】【宁海dns】【直播网站服务器】【个人买个云有什么用】【obs推流一直重新连接】【我的世界服务器租哪个好】【服务器2m带宽是什么概念】【SRS服务器 带宽】【电信服务器带宽】【镇江高防服务器】【linux后台控制面板】【VPS 作用 知乎】【机柜标准花梁尺寸】【最好的站群服务器 多IP】【服务期是租划算还是自己买】【服务器 参数】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信