模板:为何vue打包静态文件不可以直接运行
【温馨提醒】本文部分内容收集整理于互联网,不代表YINGSOO观点!若有咨询“为何vue打包静态文件不可以直接运行”等有关服务器、云主机租用、托管、配置、价格问题,请免费咨询YINGSOO客服,获取专业解答!
【主机促销】美国显卡服务器促销 | DDOS云防护 | 香港显卡服务器促销
【科普知识】选择高防服务器要注意什么?
这篇文章主要给大家探讨vue打包的静态文件不可以直接运行的问题,对于这个问题一些朋友不是很理解,对此本文我们就来了解看看原因及解决方法,感兴趣的朋友可以参考一下,希望大家阅读完这篇文章能有所收获,下面我们一起来学习一下吧。
问题
使用 vue-cli 直接生成的 vue 模板项目,在模板之上继续开发的。然而在使用 npm run build 打包项目时,却发现打包好的项目在浏览器中直接打开好像什么都没有?
原因
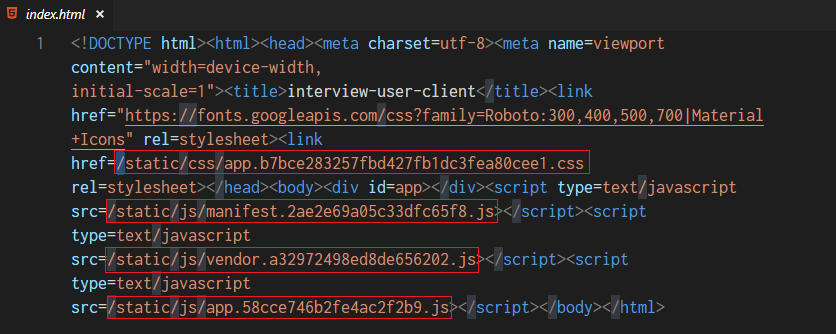
查看了一下打包后的 index.html 源码,终于发现了一个重要的点:

所有涉及到路径的地方全都是以 / 开头的
下面是吾辈打包后生成的 dist 目录
dist:.│ index.html│└─static ├─css │ app.b7bce283257fbd427fb1dc3fea80cee1.css │ app.b7bce283257fbd427fb1dc3fea80cee1.css.map │ ├─fonts │ MaterialIcons-Regular.012cf6a.woff │ MaterialIcons-Regular.570eb83.woff2 │ MaterialIcons-Regular.a37b0c0.ttf │ MaterialIcons-Regular.e79bfd8.eot │ └─js app.58cce746b2fe4ac2f2b9.js app.58cce746b2fe4ac2f2b9.js.map manifest.2ae2e69a05c33dfc65f8.js manifest.2ae2e69a05c33dfc65f8.js.map vendor.a32972498ed8de656202.js vendor.a32972498ed8de656202.js.map
这下很清楚了,vue-cli 生成的模板项目打包后的文件默认需要放到静态资源服务器上,而且还必须是根目录!这很不好,很糟糕,所以需要修改配置。
解决方案
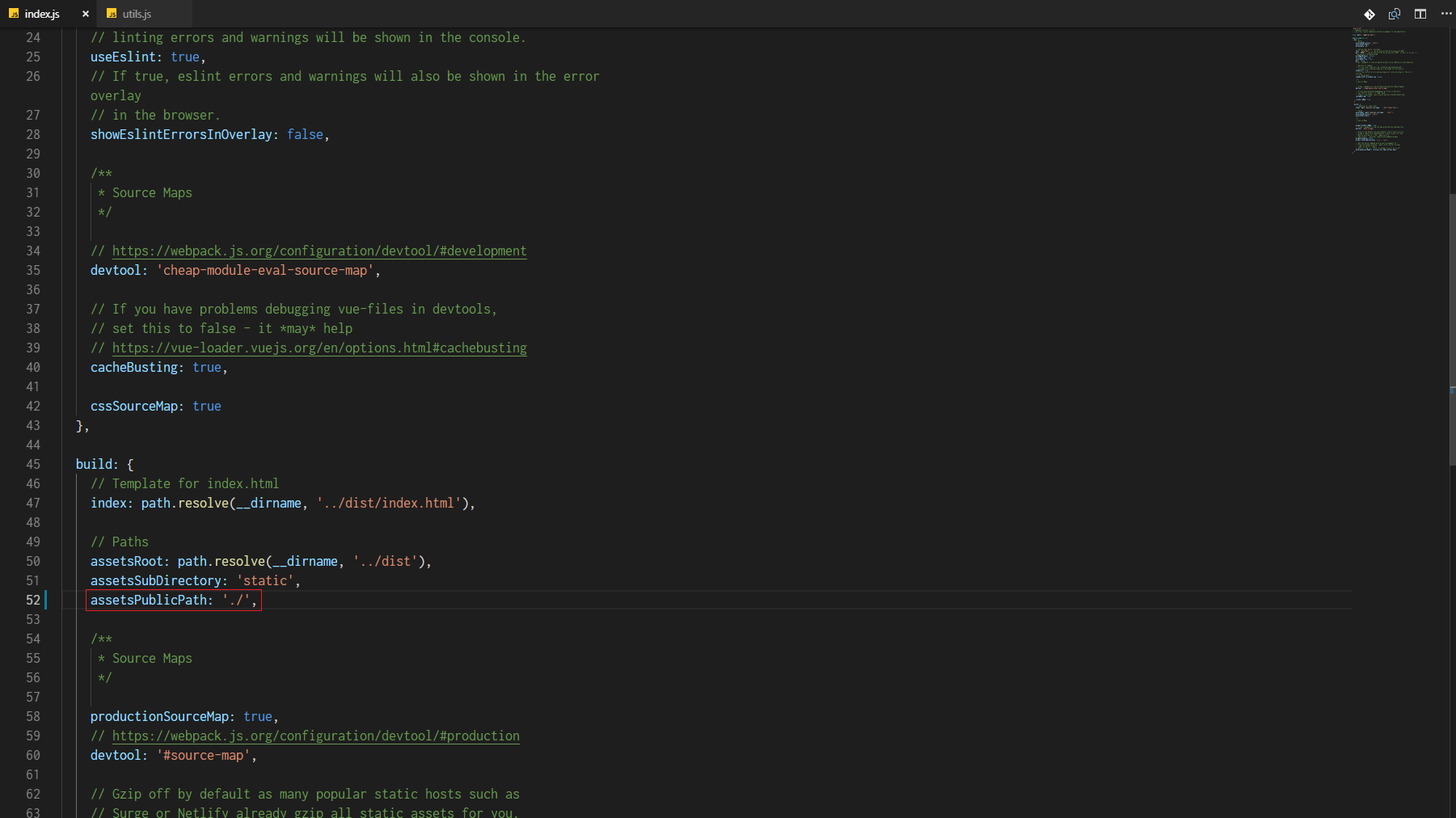
修改文件 _/config/index.js_,将 build.assetsPublicPath 属性的值由 / 改为 ./

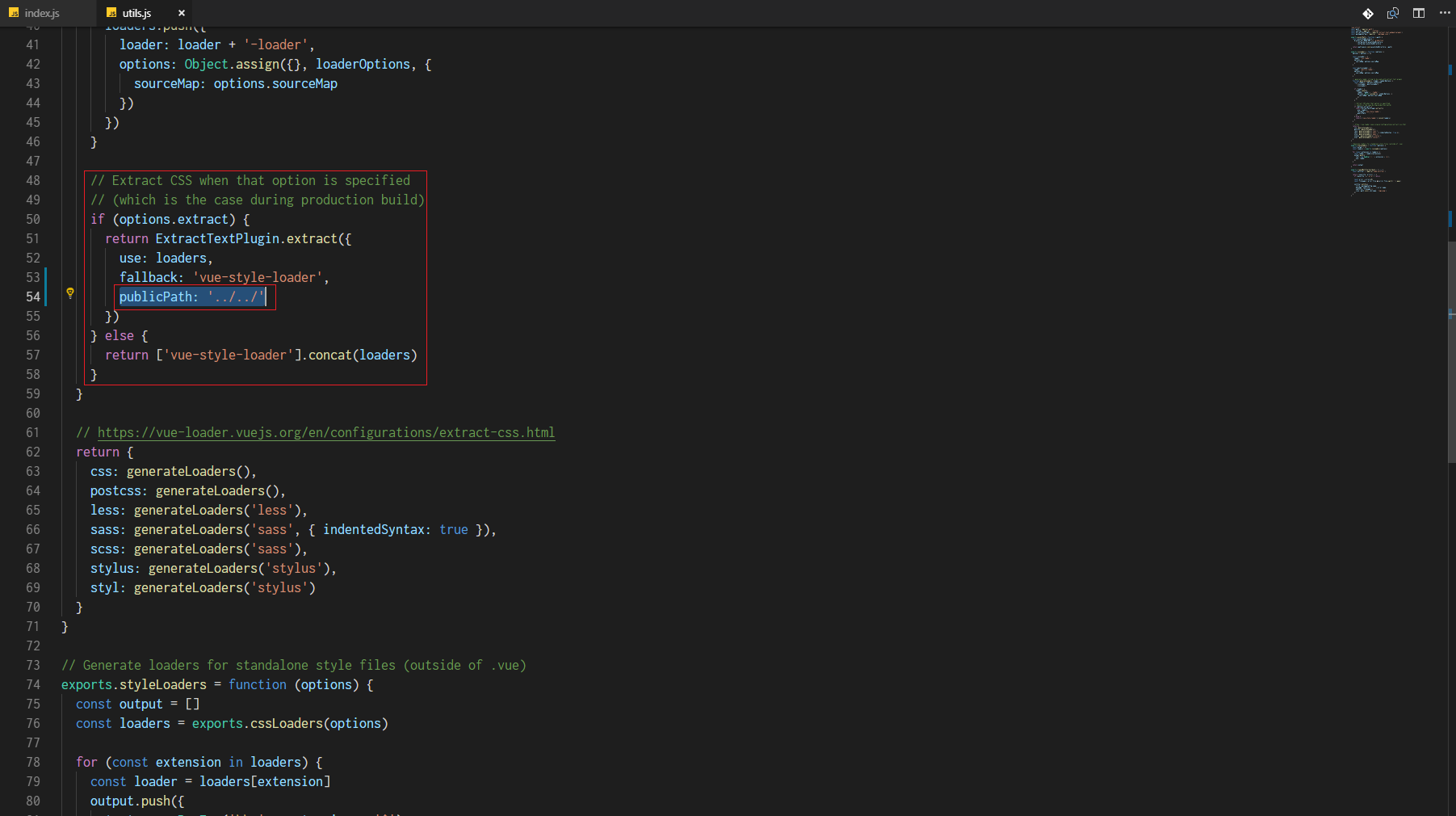
修改文件 _/build/utils.js_,在插件 ExtractTextPlugin 中添加 publicPath: '../../'

那么,使用 npm run build 重新打包后的静态文件应该就可以直接打开啦
以上就是vue打包的静态文件不可以直接运行的原因及解决方案的介绍,需要的朋友可以参考,希望对大家解决问题有帮助,想要了解更多vue打包静态文件的内容,可以继续浏览本公司其他相关的文章。
YINGSOO作为业内资深的专业云计算、云安全服务提供商,致力于为广大互联网企业用户和传统行业的企业用户提供“物理服务器、云服务器、高防服务器、大带宽服务器、站群服务器”等多类型服务器租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业打造定制,能够满足用户丰富、多元化的应用场景需求。全国统一服务热线:400-630-3752
热搜词条:【云服务器主机价格差距那么大呢】【YGG成功竞拍进化星球】【传奇 强制攻击卡顿】【宝塔开启ipv6监听】【免备案服务器租用】【web图片服务器】【甘肃电信网服务器】【现在显卡的价格降下来了吗】【日本樱花动漫区服务器】【chia 提高P盘】【所有的国外服务器都有墙吗】【外汇vps是什么意思】【chia扫盘时间】【使用密码管理器的目的是什么】【泰州机房被攻击】【搭建节点要多少钱】【美国服务器】【传奇4无法连接服务器】【虚拟机亲和和反亲和是什么意思】【个人博客用虚拟主机还是vps】【云服务器和云主机区别】【美国服务器ip地址和端口】【centos8升级到最新版本】【美国论坛从哪里可以看】【台湾主机租用】【美国服务器做亚马逊】【直播姬出现异常】【mass chia 激活交易】【香港抗投诉】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信