效果:JS怎么实现动态添加圆圈序号效果
【小Y 提醒】文章部分内容源于网络,仅供参考!如需了解“JS怎么实现动态添加圆圈序号效果”等有关服务器、云主机租用、托管、配置、价格问题,请免费咨询YINGSOO客服,简单、便捷、高效!
【推荐产品】韩国CN2服务器促销 | 韩国显卡服务器促销 | 俄罗斯云服务器促销
【热门文章】服务器负载均衡是什么意思?为什么要做负载均衡
这篇文章给大家分享的JS实现动态添加圆圈序号效果。小编觉得挺实用的,而且这种效果的效果也比较美观,因此分享给大家做个参考,文中示例代码介绍的非常详细,感兴趣的朋友接下来一起跟随小编看看吧。
1.先在body里面添加ul标签
2.通过js获取到id等于list的标签 定义一个空字符串用来连接增加的标签,并展示出来
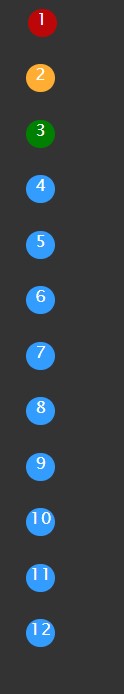
如图的js代码展示的是前三个颜色不同,余下的颜色相同的圆圈序号
function autoAddList(){ var oUl = document.getElementById('list');
// var
arr = ['湖南','广西','新疆','上海'] var str = "";
for (let i = 1;
i < 13;
i++) { if (i == 1) { str += '
' + i + ''; }else if (i == 2) { str += '
'; }else if (i == 3) { str += '
'; }else{ str += '
'; } } oUl.innerHTML = str;}
3.css样式修改
/*设置列表样式*/ul{ list-style-type: none;}
list-style-type: none表示无标识,属性也有空心圆、实心方块、数字等
序号排的整齐需要设置span的样式
/*设置为行内块状元素*/li span{display:inline-block;}
效果如下图所示

关于JS实现动态添加圆圈序号效果就介绍到这,上述示例具有一定的借鉴价值,感兴趣的朋友可以参考,希望能对大家有帮助,想要了解更多JavaScript的内容,大家可以关注其它的相关文章。
YINGSOO(www.yingsoo.com)提供高速稳定的香港云主机、美国云主机等全球20个节点的云主机租用服务,帮助用户快速构建稳定、安全的应用,提升运维效率,降低IT成本,香港云主机购买链接:https://www.yingsoo.com/products/cloud-hk.html,更多节点详询客服Lucy-微信号:YINGSOO-VIP5 / 企业QQ:3002703903
热搜词条:【服务器如果监控ddos】【跨境代理服务器】【vps试用三天免费】【数据中心权威认证】【远程存储服务器 系统选择】【香港站群服务器多ip】【挂香港ip】【服务器一年】【服务器在上云迁移中】【外网代理原理】【VPS母鸡】【g口服务器做成发包ddos】【河南移动机房 服务器租用】【搭建境外服务器教程】【业务部署可以选择的平台类型】【ping 香港服务器掉包厉害】【香港服务器也要实名】【chia钱包打开失败】【linux 容器启动和删除】【免备案】【境外物理服务器】【服务器迁移系统升级首要工作】【chia手动添加节点】【江苏南通机房】【独享服务器托管】【服务器高防御】【云主机适合哪些应用场景】【台北服务器】【南京IDC 9000面机柜】【一个47U机柜放几台服务器】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信