样式:css伪类的分类及作用是什么
【版权声明】文章部分内容源于网络收集整理,不代表本站观点!若有了解“css伪类的分类及作用是什么”等有关服务器、云主机租用、托管、配置、价格问题,请咨询YINGSOO客服,获取最新优惠!
【热门推荐】日本大带宽服务器促销 | 美国高防服务器促销 | 台湾物理服务器促销
【相关阅读】美国站群服务器防攻击吗?被攻击了怎么办
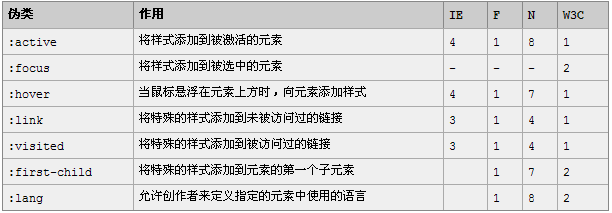
这篇文章给大家分享的是css伪类的分类及作用,小编觉得挺实用的,因此分享给大家做个参考。另外,下文还介绍了伪元素的分类及作用,以及CSS 伪类修改input选中样式的示例代码,感兴趣的朋友也可以了解看看。

注:该表引自W3School教程
伪元素的分类及作用:

下面通过代码看下CSS 伪类修改input选中样式的示例代码,代码如下所示:
主要是用到了after伪类和字体符号。
input{ -webkit-appearance: none;
-moz-appearance: none;
appearance: none;
display: inline-block;}input:after{ content: "";
font-size: 18px;
display: inline-block;
width: 14px;
height: 14px;
line-height: 14px;
text-align: center;
border: 1px solid #666fff;
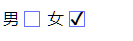
vertical-align: bottom;}input:checked:after{ content: "\2714";}
效果如下:

到此这篇关于CSS 伪类修改input选中样式的文章就介绍到这了,更多相关css input 选中样式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
YINGSOO有着经验丰富的技术团队和完善的售后支持,客服人员全年无休,7*24小时全天候待命,只要您有需求和疑问,客服能在最短的时间内答复您,不会让您长时间等待。全国统一服务热线:400-630-3752
热搜词条:【台湾ip地址和密码】【CDN历史】【怎么连香港网站】【bzz挖矿设置】【奇亚 使用农民公钥】【app服务器端性能测试】【性价比最高的服务器主机】【有海外专线还需要设置全局模式】【视频服务器出租】【bgp是三线吗】【亚太地区主机租用】【服务器是澳大利亚的】【Cera官网】【用香港服务器做论坛违法吗】【服务器拨号上网】【服务器国外租用】【服务器多少钱一个月】【多ip服务器 搭建代理服务器】【如何使电脑连接到台湾的服务器】【eth clef导出私钥】【新加坡vps管理严格吗】【美国外网服务器地址】【1804升级2004】【物联网 服务器】【海外服务器百度收录】【pt做种服务器】【hpool提币流程】【美国10大vps】【VPS连接失败原因】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信