背景:用css3怎样做背景图变半透明内容不透明的效果
【温馨提醒】文章源于互联网收集整理,不代表YINGSOO观点!若有咨询“用css3怎样做背景图变半透明内容不透明的效果”等有关服务器、云主机租用、托管、配置、价格问题,请咨询YINGSOO客服,享受1v1贴心服务!
【主机促销】美国站群服务器促销 | 台湾云服务器促销 | 台湾云服务器促销
【产品答疑】【日本服务器租用问题汇总】涵盖优势.缺点.配置.备案.厂商!
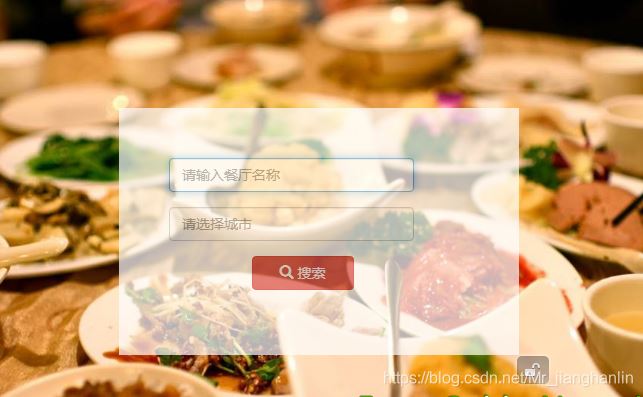
这篇文章给大家分享的是用css3实现背景图变半透明内容不透明的效果。小编觉得挺实用的,因此分享给大家做个参考,实现效果如下,文中示例代码介绍的非常详细,感兴趣的朋友接下来一起跟随小编看看吧。
效果展示:
内容半透明

内容不透明

最常见的做法事设置元素的opacity,这种设置出来的效果就是内容与背景都事半透明的,严重影响视觉效果,达不到上述的效果
方法一:设置background-color:rgba(),这种方式只能设置背景颜色的透明度。
如果是背景是图片的上面的方法将就不适用,以下提供两个方法:
第一个就是利用伪元素::before,我们通过给伪元素添加背景并且将伪元素的设置伪元素的背景透明度来实现
.login_box::before{ content:"";
background-image:url(images/one.jpg);
opacity:0.5;//透明度设置 z-index:-1;
background-size:500px 300px;
width:500px;
height:300px;
position:absolute;
//一定要设置position:absolute,这样才能设置z-index,让背景处于内容的下一层 top:0px;
left:0px;
border-radius:40px;
} .login_box{ position:fixed;
left:50%;
top:200px;
width:500px;
height:300px;
margin-left:-250px;
border-radius:40px;
box-shadow: 10px 10px 5px #888;
border:1px solid #666;
text-align:center;
}
方法与伪元素异曲同工,我们可以通过设置不通的div,里面的div放置内容,父级div设置背景,然后给它设置透明度,大概布局如下:
内容
这样也可以达到同样的效果
以上就是用css3实现背景图变半透明内容不透明的效果的示例代码了,有需要的朋友可以参考,希望对大家学习css3的使用有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
想要挑选好的海外云服务器,就得挑选好的海外云服务器提供商。YINGSOO是一家专注海外主机业务的IDC服务商,10年经验,专业团队,品质有保障,服务更贴心!服务热线:400-630-3752
热搜词条:【chia挖矿系统要求】【chia无法连接钱包】【韩国gpu服务器】【VPS可以上外网吗】【bzz linux】【bzz币值得投资吗】【vps是什么】【美国服务器延迟】【最便宜vps】【香港代理服务器ip地址和端口号】【第三方机房】【百度服务器ip被ban】【阿里云香港主机怎么样】【台湾的云空间】【挖奇亚币关机后开垦的地就没有】【直播不卡回放卡】【国内各云服务市场优势】【马来西亚的网络怎么样】【游戏停服维护属于运营吗】【搭建邮箱】【vps推荐知乎】【chia 节点与区块同步不了】【bsc测试网代币怎么获得】【准备一台美国服务器风险评控】【自建机房托管优势】【chia节点官方】【带宽的激励】【bzz跟ebzz】【韩国节点哪个稳定】【cdn服务提供商】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信