元素:CSS中实现选择所有子元素的方法是什么
【版权声明】本文部分内容源于网络收集整理,仅供参考!如需了解“CSS中实现选择所有子元素的方法是什么”等有关服务器、云主机租用、托管、配置、价格问题,请立即咨询YINGSOO客服,享受1v1贴心服务!
【热门产品】美国云服务器促销 | 美国云服务器促销 | 印度尼西亚云服务器促销
【优质文章】一文读懂服务器线路丨常见的服务器线路有哪些?
这篇文章给大家分享的是CSS中实现选择所有子元素的方法。下文主要介绍使用CSS递归选择所有子元素,文中示例代码介绍的非常详细,感兴趣的朋友接下来一起跟随小编看看吧。
当元素是某个元素的子元素时,可以使用子选择器匹配,该选择器选择特定父级的所有子元素。子选择器由两个或多个由“>”分隔的选择器组成;它也称为element > element选择器。
注:子选择器只能选择自己的子类,第二级元素,而不能选择第二级别以下的元素。
语法:
选择指定元素的所有指定子元素
element1 > element2
如果想要递归选择所有子元素,则使用以下语法
element1 > * { // CSS样式}
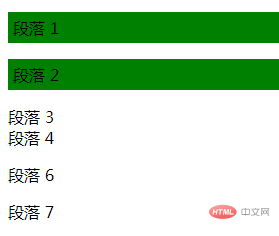
示例1:选择所有子元素
子元素选择器 段落 1
段落 2
段落 3段落 4段落 6
段落 7
效果图:

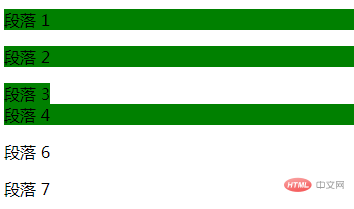
示例2:以递归方式选择所有子元素
子元素选择器 段落 1
段落 2
段落 3段落 4段落 6
段落 7
效果图:

以上就是使用CSS递归实现选择所有子元素的方法,本文只是提供了一种实现思路,代码仅供参考,需要的朋友可以了解看看,希望对大家学习CSS有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO专业提供海外云服务器,包括亚洲、欧美等全球范围内的服务器租用、托管业务,云主机节点覆盖全球,现拥有20多个节点并持续增加中,1对1客服专属服务、瞬时响应,365*7*24h售后保障。客服热线:400-630-3752
热搜词条:【phala sgx yuque】【连上台湾服务器 第一线】【美国虚拟主机 国内能访问吗】【联通IDC解放租赁】【chia添加plot文件】【挖矿为什么需要服务器吗】【IIS服务器证书导出】【奇亚币需要网速吗】【云服务器 1M和3M有什么区别】【香港服务器 被限制回国了】【qbee节点】【美国1G带宽 高防】【机房服务器大面积宕机是因为什么】【俄罗斯站群服务器】【chia CPU快速P盘】【怎么在国外云服务器搭建外网网站】【chia钱包同步ip】【XDAI自建节点教程】【禁ping是否会产生延迟】【服务器1m带宽和2m带宽区别】【描述根服务器的作用】【宝塔带宽】【香港云服务器9元一年】【hostgator 很慢】【coinlist如何进行kyc】【根服务器的作用和工作原理】【怎么入侵美国网站】【福州 东门电信机房】【云服务怎么使用】【OBS推流网络已断开连接】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信