服务器租用:CSS position属性取值sticky有什么用,用法是什么
【温馨提醒】文章部分内容摘自网络,不代表本站观点!若有了解“CSS position属性取值sticky有什么用,用法是什么”等有关服务器、云主机租用、托管、配置、价格问题,请免费咨询YINGSOO客服,简单、便捷、高效!
【好评推荐】台湾云服务器促销 | 日本物理服务器促销 | 美国CN2服务器促销
【精选内容】台湾vps服务器为什么那么贵?台湾vps服务器好用吗?
对于CSS position属性不少朋友应该都不陌生,这篇文章我们来了解position: sticky的相关内容,一些朋友可能对sticky比较陌生,不知道sticky可以做什么及用法是什么,对此下面小编就给大家来详细的介绍一下,有需要的朋友可以参考,接下来就跟随小编来一起学习一下吧!
在开发移动端app时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会使用js监听scroll事件来实现,但是新增的css属性position:sticky可以简单实现
我不是最后一个知道的:position: sticky
position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky,这里sticky是CSS3新发布的一个属性。我今天重点要说的就是sticky属性
position:sticky用法
position:sticky 被称为粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。 简单的理解就是:在目标区域以内,它的行为就像 position:relative;在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。 可以说是相对定位relative和固定定位fixed的结合 元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于viewport来计算元素的偏移量。position:sticky 使用条件
1.父元素不能overflow:hidden或者overflow:auto属性。 2.必须指定top、bottom、left、right4个值之一,否则只会处于相对定位 3.父元素的高度不能低于sticky元素的高度 4、sticky元素仅在其父元素内生效
例子
当鼠标下滑到一定高度时,触发position:sticky定位的要求,让“流行,新款,精选”固定为距离顶部44px的地方。

css代码
.tab-control{ position: sticky;
top: 44px;}
html区域
在web开发中注意兼容性:
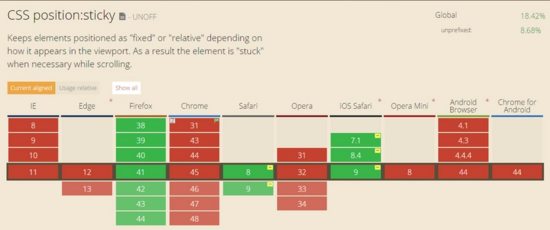
sticky目前仍是一个试验性的属性,并不是W3C推荐的标准。它之所以会出现,也是因为监听scroll事件来实现粘性布局使浏览器进入慢滚动的模式,这与浏览器想要通过硬件加速来提升滚动的体验是相悖的。具体情况可以看下图,基本上可以说这个属性使用的浏览器只有FireFox和iOS的Safari

总结
现在大家对于CSS position属性取值sticky的用处及用法应该都清楚了吧,上述示例有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习CSS有帮助,想要了解更多position属性的使用,大家可以关注本公司其它相关文章。
YINGSOO始创于2011年,专注服务器租用与托管10年,是国家工信部认可的综合电信服务运营商。YINGSOO提供服务器托管、服务器租用、机柜租用、云服务器等产品服务,另有CDN加速、DDOS云防护、IPLC国际专线等业务。服务热线:400-630-3752
热搜词条:【火币链测试币】【10MCN2是多快】【filecoin白皮书】【chia导入备份文件】【bzz提取私匙】【台湾主机商网速好的】【怎样连接台湾ip】【性价比高的vps】【网站服务器在国外】【网站备案】【四层并发】【容器化控制面板】【数值模拟服务器可以实现什么功能】【云服务器的操作系统和版本选择】【扫盘超时多久会掉】【crust p盘效率】【mac webdav服务器】【魔域大区爆满进不去怎么办】【服务器内存分析】【连接香港远程】【如何进入服务器后台的页面】【CHIA怎么转移plot】【美国显卡服务器租用】【奇亚未找到农田 k32】【美国和欧洲 vps】【如何攻击外国服务器】【阿里云chiap图速度】【bee 出票查询】【CDN加速流量用完网站能访问吗】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信