客服按钮:用CSS怎样做一个右侧的悬浮客服按钮
【小Y 提醒】本文部分内容源于网络,不代表本站观点!若有了解“用CSS怎样做一个右侧的悬浮客服按钮”等有关服务器、云主机租用、托管、配置、价格问题,请免费咨询YINGSOO客服,享受1v1贴心服务!
【爆款推荐】英国云服务器促销 | 新加坡物理服务器促销 | 日本物理服务器促销
【猜你喜欢】日本服务器的优势有哪些?看完之后一目了然
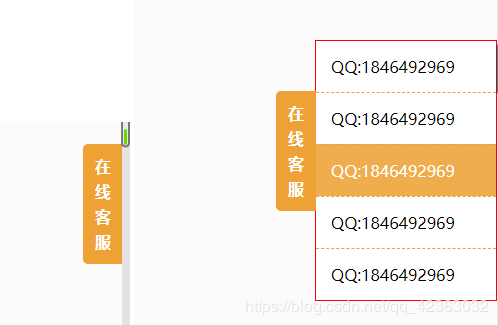
很多营销网站都有在线客服的功能,如果有细心的朋友会发现,很多都是做的悬浮客服按钮样式,那么这样的按钮效果究竟是怎样做的呢?这篇就给大家来分享一下实现代码,下文主要是使用CSS实现的,实现效果如下:

在线客服
- QQ:1846492969
- QQ:1846492969
- QQ:1846492969
- QQ:1846492969
- QQ:1846492969
.sideBar { position:fixed;
right:-182px;
top:50px;
background-color:#ffffff;
border:#eea236 solid 1px;
transition:right 0.5s;
border:solid 1px red;}.sideBar:hover { right:0;}.sideBar>div { position:relative;}.sideBar .tips { position:absolute;
height:120px;
line-height:25px;
background-color:#eea236;
width:40px;
left:-40px;
top:50px;
text-align:center;
box-sizing:border-box;
padding:10px 10px;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font-weight:bold;
color:#ffffff;}.sideBar .list { padding:0;
list-style:none;
width:180px;
margin:0;}.sideBar .list>li { padding:15px;
border-top:#eea236 dashed 1px;}.sideBar .list>li:hover { background-color:#f0ad4e;
color:#ffffff;}.sideBar .list>li:first-child { border-top:none;}
总结
以上就是用CSS实现一个右侧的悬浮客服按钮的代码,本文只是提供了一种实现思路,代码仅供参考,需要的朋友可以了解看看,希望对大家学习CSS的使用有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO是专业国际数据中心综合服务提供商,专注海外服务器租用和托管业务已经有10余年了,致力于为每一位客户提供优质服务器产品和全天候1对1客服服务。客服热线:400-630-3752
热搜词条:【清远市服务器租用】【仿牌服务器】【免费独立IP服务器】【dnf私服 物理服务器】【美国大带宽服务器】【idc机房空间租赁价格】【巴西网站巴西服务器】【云服务共享不了】【IDC数据机房等级标准】【oa服务器搭建】【bhd币减半】【coinlist护照kyc认证】【服务器一年多少钱】【服务器网站租用】【分布式存储能的带宽】【rtm挖矿 手机】【英特尔固态fw固件下载】【英国云主机】【我的世界服务器CDN加速】【自己租服务器怎么免流】【做高防需要多少主机】【2021企业级硬盘故障率】【服务器带宽2m】【服务器托管多少钱】【利用香港云服务器搭建网站教程】【石器时代私服架设配置要求】【流媒体服务器怎么计算】【chia分叉 xgj】【东莞台科园云数据中心】【云计算支持配置反亲和性亲和性】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信