方法属性:jQuery中有什么方法增加class的属性
【文章声明】文章部分内容摘自网络,不代表本站观点!若有了解“jQuery中有什么方法增加class的属性”等有关服务器、云主机租用、托管、配置、价格问题,请立即咨询YINGSOO客服,获取专业解答!
【新品推荐】美国高防服务器促销 | 日本高防服务器促销 | 日本高防服务器促销
【导购指南】服务器托管是什么?和租用有什么区别?
jQuery中有什么方法增加class的属性?对于jQuery中增加class的属性的方法,这里给大家介绍addClass()方法,这是 jquery提供一个添加class类的方法,接下来我们那就来具体的了解看看,addClass()方法怎样实现增加class。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中怎样增加class
jquery提供了一个addClass()添加class类的方法,可以通过这个方法对标签进行class类添加。通过点击按钮添lass类使字体变大进行addClass()方法的演示。
addClass() 方法向被选元素添加一个或多个类。
该方法不会移除已存在的 class 属性,仅仅添加一个或多个 class 属性。
示例如下:
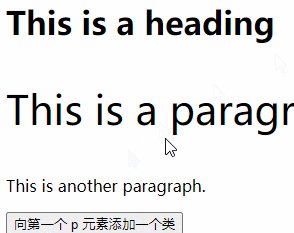
This is a heading
This is a paragraph.
This is another paragraph.
输出结果:

以上就是jQuery中增加class的属性的方法介绍,上述示例具有一定的借鉴价值,有需要的朋友可以参考学习,希望对大家学习JavaScript有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO有着经验丰富的技术团队和完善的售后支持,客服人员全年无休,7*24小时全天候待命,只要您有需求和疑问,客服能在最短的时间内答复您,不会让您长时间等待。全国统一服务热线:400-630-3752
热搜词条:【项目镜像】【香港服务器】【输入用户】【服务器运行】【联通中国联通】【数据库香港】【启动文件】【安装虚拟机】【服务器企业】【日志文件】【俄罗斯主机】【中位数奇数】【驱动小编】【网站路径】【播放器音乐】【终端透明】【模式集群】【服务器租用】【服务器主机】【命令译注】【数据库置疑】【加速云服务器】【千广云服务器】【网站学习】【腐蚀元素】【发布信息】【虚拟主机香港】【特征后门】【识别登录】【参数回归】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信