在线时钟:JS如何实现一个简易在线时钟教你两个方法
【文章声明】本文内容源于网络收集整理,不代表本站观点!若有了解“JS如何实现一个简易在线时钟教你两个方法”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,获取专业解答!
【热门推荐】美国显卡服务器促销 | 香港显卡服务器促销 | 加拿大云服务器促销
【常见问题】在线直播服务器怎么选?本文可供参考!
JS如何实现一个简易在线时钟?在实际的项目中,有时候我们需要实现网页在线时钟的功能,那么用JavaScript怎么编写代码呢?对此,本文分享两个方法供大家参考,感兴趣的朋友可以了解看看,接下来就跟随小编学习一下吧。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript怎样实现网页在线时钟功能
javascript是一种基于对象(Object)和事件驱动(Event Driven)的脚本语言,它运行在客户端,从而减轻了服务器端的负担。一个完整的javascript是由核心语法、浏览器对象模型和文档对象模型组成。现在,与大家分享如何实现页面上的一个小功能,时钟实时显示。
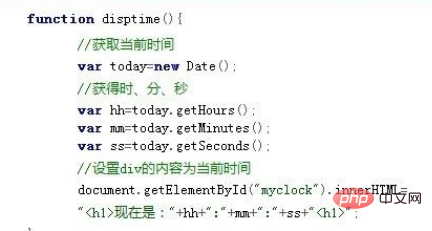
创建日期对象:Date对象包含日期和时间两个信息,创建日期对象的基本语法有两种:
方法一:var 日期实例=new Date(参数);
方法二:var 日期实例=new Date( );
通过Date对象的get方法获取日期、时间等。为了在页面上显示,可以使用DOM中的innerHTML属性进行设置。

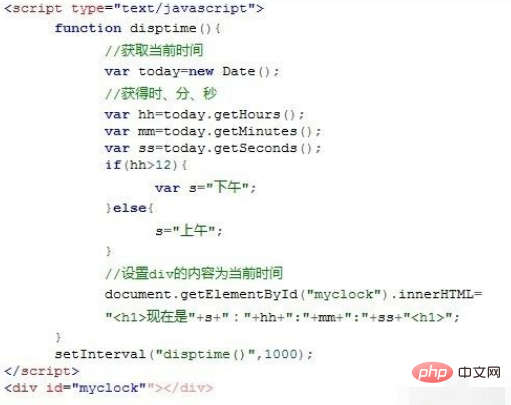
使用if语句判断当前小时是否大于12,从而判断上、下午。
如何进行实时显示呢?javascript中提供了两种定时函数:setTimeout( )和setInterval( )。
setTimeout():用于在指定的毫秒数后调用函数或计算表达式。
setInterval(): 可按照指定的周期(以毫秒计)来调用函数或计算表达式。
这里显然选择使用setInterval( )方法来实现,页面实时显示时间。
通过上面的步骤就完成了时间实时显示的代码设计,完整代码如下所示:

最后香港服务器,运行就OK啦,运行效果如图所示。注意,这个时候时间是实时变化的,即一秒变一次。

以上就是用JS实现一个简易在线时钟的方法分享,本文只是提供了一种实现思路,代码仅供参考,需要的朋友可以了解看看,希望对大家学习JavaScript有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO(www.yingsoo.com)提供高速稳定的香港云主机、美国云主机等全球20个节点的云主机租用服务,帮助用户快速构建稳定、安全的应用,提升运维效率,降低IT成本,香港云主机购买链接:https://www.yingsoo.com/products/cloud-hk.html,更多节点详询客服Lucy-微信号:YINGSOO-VIP5 / 企业QQ:3002703903
热搜词条:【域名解析】【编辑配置】【数据库安装】【镜像修改】【病毒格式化】【语句几个】【电子邮件帐号】【代码复制】【下载文件】【负载均衡服务器】【设置支持】【香港服务器】【设置主键】【数据缓存】【解决方法学习】【积压代码】【租用服务器】【预估行数】【方法私有】【用户图标】【文件数据】【错误服务器】【读者互联网】【上海服务器】【分类信息网站】【服务器美国】【代码日期】【集群节点】【电脑黑客】【泄露文件夹】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信