属性元素:jQuery中元素增加属性值的方法是什么,怎样实现
【文章声明】本文内容源于互联网收集整理,不代表YINGSOO观点!若有咨询“jQuery中元素增加属性值的方法是什么,怎样实现”等有关服务器、云主机租用、托管、配置、价格问题,请立即咨询YINGSOO客服,享受1v1贴心服务!
【精品主机】美国高防服务器促销 | 俄罗斯云服务器促销 | 日本高防服务器促销
【常见问答】日本云服务器该如何选择?这几点要注意
这篇文章我们来了解jQuery中元素增加属性值的方法,给元素增加属性值是JavaScript学习中比较基础的内容,在jQuery中可以利用attr()方法来实现,下面我们来详细的了解看看怎样做,有需要的朋友可以参考。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样给元素增加属性值
在jQuery中可以利用attr()方法来给元素增加属性值,attr() 方法设置或返回被选元素的属性值。根据该方法不同的参数,其工作方式也有所差异。返回被选元素的属性值。
该方法的语法为:
$(selector).attr(attribute,value)
attribute规定了要获取其值的属性。
下面我们通过示例来看一下怎样给元素增加属性值,示例如下:
我们在html里添加一个div,该div只有class属性。然后添加一个按钮,用来触发添加属性的事件。接着在html里引入jquery脚本。然后在script里添加一个function,按钮事件的函数。
函数很简单,使用jquery的 attr方法来设置属性就行了,参数第一个是要添加的属性名,第二个就是属性的值。这里我们为div添加一个id属性。
香港服务器 增加属性 function setAttr(){ $(".jquery").attr("id","bd");
}
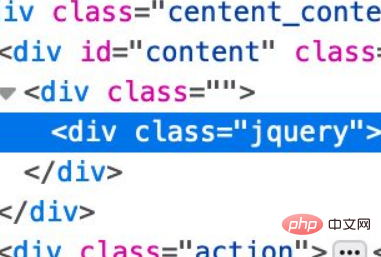
运行页面后,从页面源代码里看,这个div现在是没有id属性的。

点击页面上的按钮,触发事件,为div添加id属性。
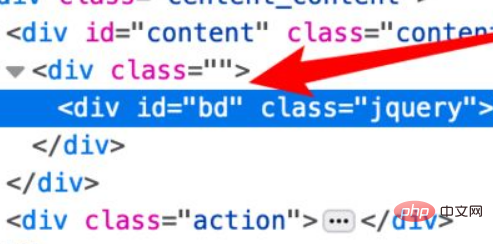
点击后,再看一下源代码,可以看到已经成功为div添加了一个id属性了。

关于jQuery中元素增加属性值的方法就介绍到这,本文对大家学习attr()方法有一定的帮助,上述示例具有一定的参考价值,有需要的朋友可以了解看看。想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO物理服务器均位于当地的知名数据中心机房,并与当地知名电信运营商直接合作,不通过任何中间商,为广大客户提供了稳定快速的网络访问。例如YINGSOO在韩国部署的服务器节点,其位置位于韩国首尔的KT(Korea Telecom)数据中心,是韩国最早的机房之一,也是世界顶级网络机房。YINGSOO热线:400-630-3752
热搜词条:【三星显卡】【进程内存】【域名核验】【方差绘制】【文件自己的】【镜像打包】【建站自助建站】【数据生成】【安装注册表】【代码安装】【主机虚拟主机】【杀毒软件程序】【挂件图片】【导出数据】【方法属性】【分支这篇文章】【安装选择】【字段设置】【触发器创建】【网站互联网】【数据库访问】【安装鼠标】【时间更新】【的是运营】【勒索软件】【方法绘图】【虚拟机配置】【安装解锁】【镜像安装】【变量继承】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信