效果服务器:echarts饼图之间的空隙效果怎样做
【文章声明】文章部分内容收集整理于网络,仅供参考!如需了解“echarts饼图之间的空隙效果怎样做”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,获取专业解答!
【爆款产品】法国云服务器促销 | 韩国CN2服务器促销 | 荷兰云服务器促销
【推荐文章】在线直播服务器怎么选?本文可供参考!
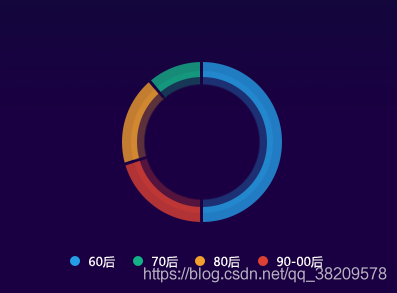
这篇文章主要给大家介绍echarts饼图分区之间的空隙效果实现,这个效果能明显的各个板块的占比,实现效果及代码如下,感兴趣的朋友接下来跟随小编一起了解看看吧。
关键代码
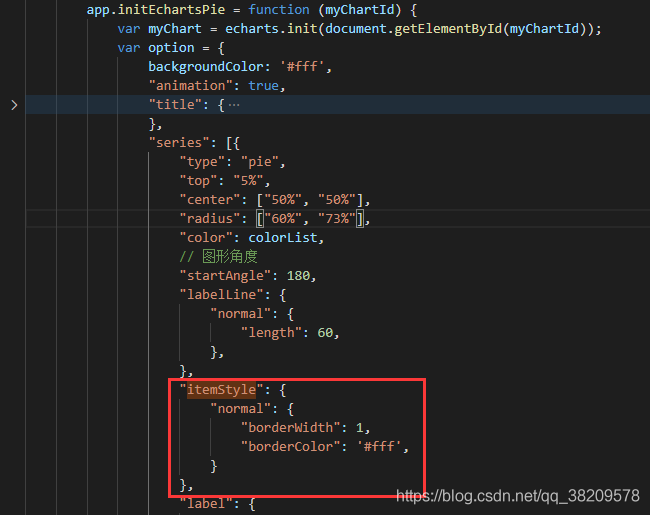
"itemStyle": { "normal": { "borderWidth": 1, // 间距的宽度
"borderColor": '#fff', //背景色 }},
代码层级

效果图

以上就是关于实现echarts饼图分区之间的空隙效果的介绍,上述示例具有一定的借鉴价值,有需要的朋友可以参考学习,想要了解更多echarts饼图的内容,可以继续浏览本公司其他相关的文章。
一文带你了解ECharts鼠标事件的处理
JavaScript预编译怎么理解?js运行代码这三步骤要知
JavaScript继承方式有几种?你了解多少?
怎样用JavaScript写一个简单的图片切换效果?
JavaScript中事件冒泡机制如何理解?一文带你看懂
JavaScript堆栈怎样理解?浅谈堆栈与拷贝
YINGSOO曾被评为IDC行业优选服务商,是一家专业提供香港服务器、香港云服务器、香港高防服务器租用、美国服务器、美国云服务器等境外服务器租用托管服务的IDC厂商。全国统一服务热线:400-630-3752
热搜词条:【字段赋值】【法国机房服务器】【语句客服】【用户网站】【容器启动】【代码重复】【索引字段】【的是信息】【代码日期】【开发服务器】【服务器华硕】【服务器租用】【网站改版】【主机虚拟主机】【工具站长】【整数小数】【汉字获取】【主机优势】【放在分区】【添加选择】【变量漏洞】【联接交叉】【监控日志】【性能用户】【内存文件】【进程作业】【虚拟主机韩国】【优化技术】【帐号用户】【导入数据】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信