删除元素:JS中删除类名的方法是什么
【小Y 提示】文章源于互联网收集整理,不代表YINGSOO观点!若有咨询“JS中删除类名的方法是什么”等有关服务器、云主机租用、托管、配置、价格问题,请在线咨询YINGSOO客服,为您答疑解惑!
【畅销推荐】韩国显卡服务器促销 | 香港物理服务器促销 | 香港大带宽服务器促销
【主机问答】海外云服务器哪家好?
JS中删除类名的方法是什么?在JavaScript中,想要删除类名我们可以使用remove()来实现。首先我们需要先获取要删除的元素的类型,然后在用remove()方法就可以了。下面我们来看具体的代码。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用classList属性和remove()方法来删除类名
classList 属性返回元素的类名,作为 DOMTokenList 对象。该属性用于在元素中添加,移除及切换 CSS 类。
classList 属性是只读的,但你可以国外服务器租用使用 add() 和 remove() 方法修改它。
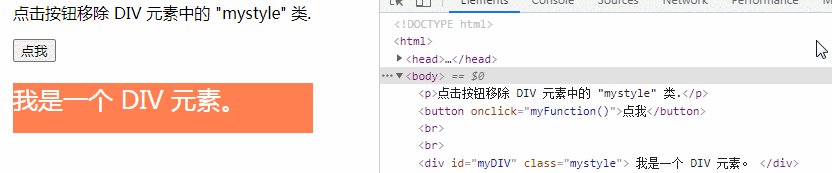
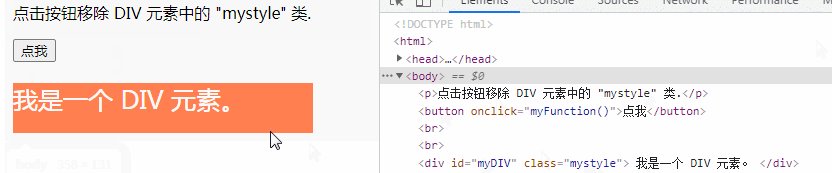
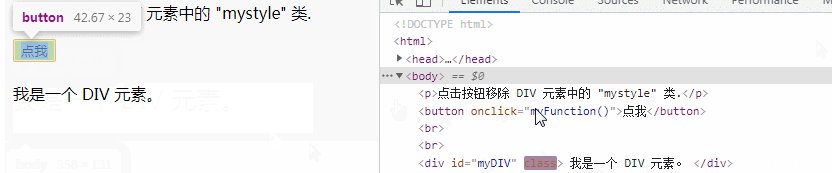
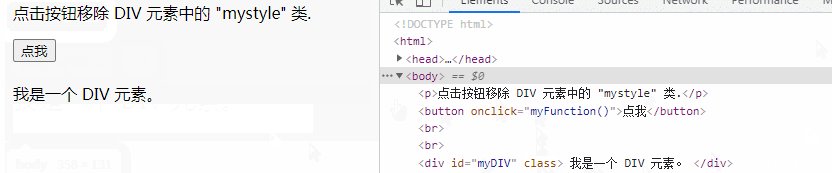
示例:删除类名“mystyle”
点击按钮移除 DIV 元素中的 "mystyle" 类.
我是一个 DIV 元素。

以上就是JS中删除类名的方法,上述示例具有一定的借鉴价值,有需要的朋友可以参考学习,希望对大家学习JavaScript有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO始创于2011年,专注服务器租用与托管10年,是国家工信部认可的综合电信服务运营商。YINGSOO提供服务器托管、服务器租用、机柜租用、云服务器等产品服务,另有CDN加速、DDOS云防护、IPLC国际专线等业务。服务热线:400-630-3752
热搜词条:【代码集合】【安装服务器】【服务器自己的】【连接分析器】【域名网站】【网站客户】【主机自己的】【序数字符串】【设计抄袭】【机房选择】【安装配置】【响应服务器】【文件搭建】【主机镜像】【还可以可以用】【借势营销】【社群活动】【对象请求】【状态监控】【请求域名】【终端数据】【磁盘测试】【连接数设置】【调度访问】【代码参数】【文件密码】【字符串截断】【配置安装】【用户客户】【输出标准】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信