点击按钮:CSS中按钮不可点击效果怎样实现,方法是啥
【小Y 提示】文章部分内容来源网络,不代表本站观点!若有了解“CSS中按钮不可点击效果怎样实现,方法是啥”等有关服务器、云主机租用、托管、配置、价格问题,请立即咨询YINGSOO客服,为您答疑解惑!
【海外主机】韩国显卡服务器促销 | 德国云服务器促销 | 美国G口服务器促销
【阅读推荐】国外高防服务器租用要注意哪些问题?
CSS中按钮不可点击效果怎样实现?在一些特殊的情景下,我们需要暂时设置按钮不可点击,那么CSS怎样禁止button点击呢?文中的示例代码介绍得很详细,有需要国外云服务器租用的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样禁止button点击
在css中,可以利用pointer-events属性设置button元素禁止点击,pointer-events 属性定义元素是否对指针事件做出反应。
该属性的语法如下:
pointer-events: auto|none;
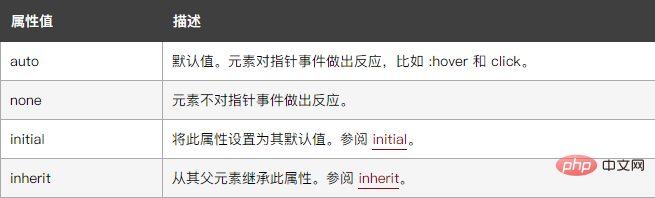
属性的值:

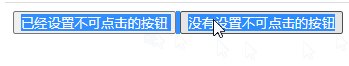
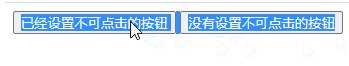
示例如下:
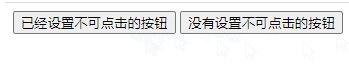
输出结果:

以上就是CSS中设置按钮不可点击效果的方法,上述示例具有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习CSS有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO提供高品质的云主机租用业务,全线云主机硬件均采用高频DDR4内存和E5级高性能CPU,并与当地的一线网络服务运营商达成合作,保障客户业务高效率、高稳定运行。海外服务器租用托管详询:400-630-3752
热搜词条:【发送邮箱】【虚拟环境】【网站搜索引擎】【美国机房】【进程控制组】【代码命令】【用户服务器】【程序运行】【服务器服务器租用】【安装控件】【亚马逊账号】【代码复制】【内存缓存】【安装打开】【日志备份】【集群节点】【京东数据】【过滤器自定义】【京东数据】【颜色字体】【域名跳转】【固态移动硬盘】【内容网站】【服务器过了】【镜像域名】【代码运行】【访客用户】【参数校验】【网站程序】【系统内核】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信