矩形样式:CSS中怎么做缺角矩形效果,方法是什么
【小编提醒】本文内容收集整理于互联网,仅作参考!如需咨询“CSS中怎么做缺角矩形效果,方法是什么”等有关服务器、云主机租用、托管、配置、价格问题,请免费咨询YINGSOO客服,获取专业解答!
【好评推荐】英国云服务器促销 | 英国云服务器促销 | 日本CN2服务器促销
【原创文章】什么是BGP线路?
这篇文章给大家分享的是CSS中怎么做缺角矩形的效果,这里我们使用了background属性和linear-gradient()函数,具有一定的参考价值,因此分享给大家做个参考。文中的示例代码介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
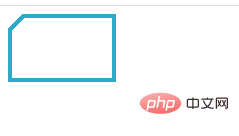
css3怎样实现带边框的缺角矩形
在css中,想要实现带边框的缺角样式,需要利用ba国外服务器租用ckground属性和linear-gradient()函数。
background属性用于设置元素的背景样式,
linear-gradient()函数用于设置元素的线性渐变样式,只需要这只线性渐变的角度和渐变颜色,就能够将矩形元素设置为缺角的样式。
这时候元素虽然缺角,但是不能使用border样式直接加边框,因为元素只是背景样式便为了缺角的样子,边框仍然是矩形的样式。
我们可以将相同方向的缺角矩形,小的缺角矩形元素放置在大的缺角矩形元素里即可。
示例如下:
Document
输出结果:

以上就是关于CSS中怎么做缺角矩形效果的介绍,本文只是提供了一种实现思路,代码仅供参考,需要的朋友可以了解看看,希望对大家学习CSS有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO,国际数据中心综合服务提供商,专注高品质、企业级海外服务器租用/托管服务,拥有ISP牌照、实体公司、专业团队、9年经验,7x24x365全天候服务,3天免费试用,品质保障、值得信赖!全国统一服务热线:400-630-3752
热搜词条:【链接站长】【运营的人】【远程管理服务器】【数据工具包】【租用服务器】【模块添加】【镜像容器】【乱码编码】【主机国外】【主机速度】【记录器日志】【数据库链接】【二维码生成】【查看文件】【攻击耗尽】【文件夹文件】【劫持攻击】【带宽服务器】【板块版块】【数组数字】【备份日志】【索引查找】【数据库安装】【代码虚拟主机】【大小代码】【报错代码】【网站网络公司】【分数解法】【代码新浪】【主机这是】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信