效果给大家:CSS3实现div右侧滑入效果的方法是什么
【内容声明】文章内容源于互联网收集整理,不代表YINGSOO观点!若有咨询“CSS3实现div右侧滑入效果的方法是什么”等有关服务器、云主机租用、托管、配置、价格问题,请咨询YINGSOO客服,获取最新优惠!
【新品优惠】美国显卡服务器促销 | 日本高防服务器促销 | 新加坡云服务器促销
【科普知识】idc机房是什么意思?有哪些作用?
这篇文章给大家分享的是CSS3如何实现div右侧滑入效果。小编觉得挺实用的,对大家学习和理解CSS3滑动动画效果的实现有帮助,因此分享给大家做个参考,文中的示例代码介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现div右侧滑入
在css中,想要实现div右侧滑入效果,可以利用animation属性和@keyframes规则。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
还有transform属性用于设置图片滑动的动作。transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
示例如下:
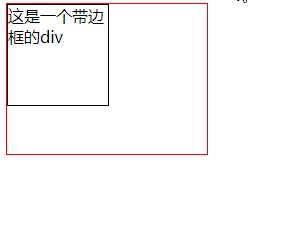
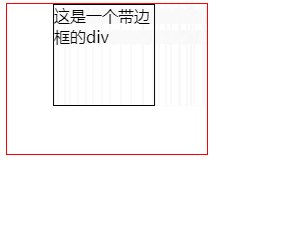
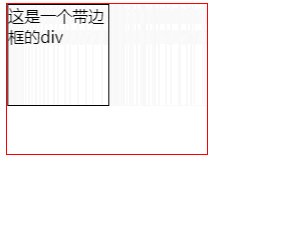
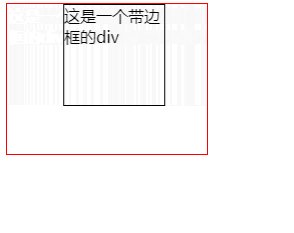
Document 这是一个带边框的div
输出结果:

以上就是CSS3实现div右侧滑入效果的方法,本文只是提供了一种实现思路,代码仅供参考,需要的朋友可以了解看看,希望对大家学习CSS3的使用有帮助,想要了解更多可以继续浏览本公司其他相关的文章国外云服务器租用。
YINGSOO同全球一线高标准的IDC机房合作,资源优势明显;采用国际BGP线路, IP遍及亚洲、美洲、欧洲各地,IP资源丰富;使用全球独享骨干高速网络资源,网络智能加速,延时低;使用国际知名高质量高配置高性能服务器且合理分配服务器资源到云主机,性能有保障;架设单独的防护设备,可防御网络攻击,病毒入侵。选择YINGSOO,安全放心!全国统一服务热线:400-630-3752
热搜词条:【字典合并】【容器创建】【电子邮件帐号】【特征报头】【事务方式】【放在分区】【读取段落】【服务器连接】【排序文件】【香港主机】【雪花单身】【密码登陆】【域名记录】【网站的是】【空间虚拟主机】【内核头文件】【像素倍率】【文件命令行】【退出分区】【在线企业】【男生对象】【自己的服务器】【索引字段】【属性方法】【虚拟主机建站】【实例缓存】【字段索引】【子类对象】【端口安装】【分区磁盘】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信