选择器元素:CSS的id选择器用法是什么,有哪些要注意
【小编提示】本文部分内容摘自网络,仅供参考!如需了解“CSS的id选择器用法是什么,有哪些要注意”等有关服务器、云主机租用、托管、配置、价格问题,请免费咨询YINGSOO客服,获取专业解答!
【本周热销】日本高防服务器促销 | 美国站群服务器促销 | IPLC国际专线
【相关阅读】除了DDoS,还有哪些常见的网络攻击类型?如何防御?
这篇文章我们来了解CSS中id选择器的用法,id选择器是CSS学习中的基础知识,因此本文就给大家来介绍一下,下文有详细的介绍,有需要的朋友可以参考,接下来就跟随小编来一起学习一下吧!

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3的id选择器是什么意思
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。#id 选择器为带有指定 id 的元素设置样式
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {color:red;}#green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
这个段落是红色。
这个段落是绿色。
注意:id 属性只能在每个 HTML美国云服务器租用 文档中出现一次。
#id指定具有id的元素。
使用#来选择具有包含特定值的ID的元素。id值的名称必须紧跟在#后面。id通常在HTML文档中是唯一的。
ID 选择器可能是区分大小写的。这取决于文档的语言。HTML 和 XHTML 将类和 ID 值定义为区分大小写,所以类和 ID 值的大小写必须与文档中的相应值匹配。
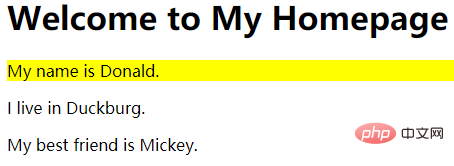
示例如下:
Welcome to My Homepage
My name is Donald.
I live in Duckburg.
My best friend is Mickey.
输出结果:

现在大家对于CSS中id选择器的用法应该都清楚了吧,希望大家阅读完这篇文章能有所收获。最后,想要了解更多id选择器的使用,大家可以关注本公司其它相关文章。
YINGSOO始创于2011年,专注服务器租用与托管10年,是国家工信部认可的综合电信服务运营商。YINGSOO提供服务器托管、服务器租用、机柜租用、云服务器等产品服务,另有CDN加速、DDOS云防护、IPLC国际专线等业务。服务热线:400-630-3752
热搜词条:【柱子小鸟】【还原解决方法】【服务器虚拟主机】【你可以命令行】【收录网站】【进程优化】【迅雷收费】【字典集合】【压缩压缩文件】【代码网站】【关键词网站】【类型客体】【胜网科技服务器】【服务器连续性】【函数内容】【安装服务器】【注入漏洞】【配置是在】【数据库京东】【文件行号】【行号解决】【游标重复】【配线架端接】【香港服务器】【分类号条数】【脚本用命】【迭代数组】【配置找不到】【字典获取】【云端电脑】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信