定位属性:CSS中position定位属性如何使用,有什么要注意
【文章声明】本文部分内容摘自互联网,仅作参考!如需咨询“CSS中position定位属性如何使用,有什么要注意”等有关服务器、云主机租用、托管、配置、价格问题,请立即咨询YINGSOO客服,获取最新优惠!
【热搜主机】法国云服务器促销 | 台湾物理服务器促销 | 美国CN2服务器促销
【精选文章】日本服务器的优势有哪些?看完之后一目了然
美国云服务器这篇文章我们来了解CSS中position定位属性的相关内容,position定位属性是CSS学习中的基础知识,因此本文就给大家来介绍一下,下文有详细的介绍,有需要的朋友可以参考,接下来就跟随小编来一起学习一下吧!

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中定位属性是哪个
在css中,position是元素的定位属性。position属性的作用就是规定元素的定位类型,这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
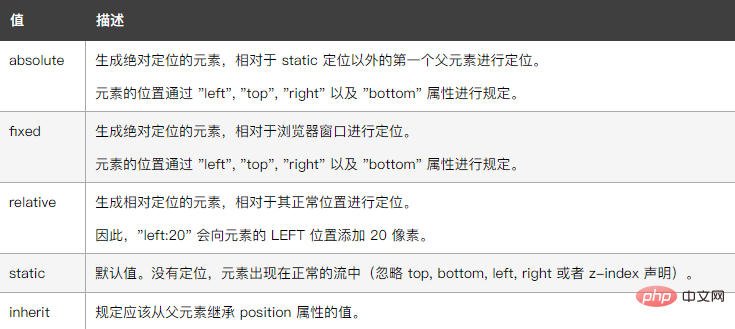
其中属性值如下:

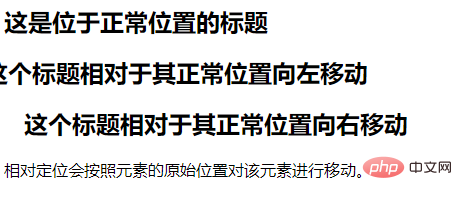
相对定位示例如下:
这是位于正常位置的标题
这个标题相对于其正常位置向左移动
这个标题相对于其正常位置向右移动
相对定位会按照元素的原始位置对该元素进行移动。
输出结果:

固定定位示例如下:
一些文本。
更多的文本。
固定定位会使元素相对于浏览器窗口进行固定。
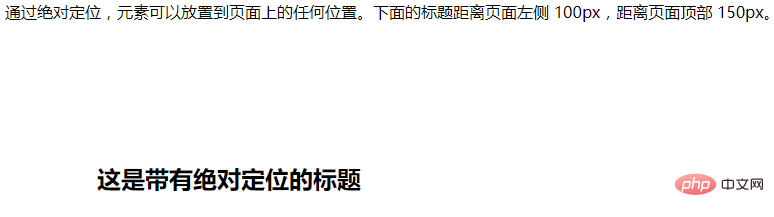
绝对定位示例如下:
这是带有绝对定位的标题
通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。
输出结果:

CSS中position定位属性是需要掌握的,上述的示例对大家学习和理解position定位属性的使用会有帮助,需要的朋友可以参考。想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO是专业国际数据中心综合服务提供商,专注海外服务器租用和托管业务已经有10余年了,致力于为每一位客户提供优质服务器产品和全天候1对1客服服务。客服热线:400-630-3752
热搜词条:【立方体循环】【木马程序】【多个画中画】【脚本备份】【服务器美国】【站点配置】【函数鼠标】【文件读写】【命令监测】【网站笔者】【服务器数据库】【执行配置】【内存超频】【虚拟主机网通】【论坛发帖】【递归表表】【爬虫搭建】【导入数据库】【更新第三方】【站长网站】【列表元素】【网站建站】【香港机房】【备份的是】【思维操作】【配置汉化版】【角色权限】【服务器公开】【壁纸动态】【视频图像】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信