字体方法:CSS中什么方法实现下凹字体,代码怎样写
【温馨提示】本文部分内容源于互联网收集整理,仅作参考!如需咨询“CSS中什么方法实现下凹字体,代码怎样写”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,获取最新优惠!
【主机选配】韩国显卡服务器促销 | 香港大带宽服务器促销 | 日本CN2服务器促销
【原创文章】【日本服务器租用问题汇总】涵盖优势.缺点.配置.备案.厂商!
这篇文章给大家分享的是CSS实现下凹字体的方法。实现下凹字体并不难,文中的示例代码介绍得很详细,有需要的朋友可以参考,对新手学习CSS的使用会有帮助,接下来就跟随小编一起了解看看吧。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
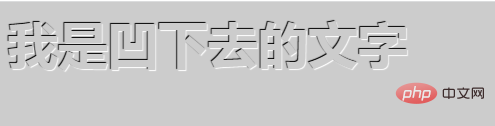
利用css3实现下凹型字体
1、使用color属性将文字颜色设置的和背景色一致
2、使用text-shadow属性给文字加阴影来实现下凹型字体效果
实现代码:
我是凹下去的文字

以上就是关于CSS实现下凹字体的方法,上述示例具有一定的参考价值,有需要的朋友可以了解看看。想要了解更多CSS实现其他类型字体的方法,大家可以继续浏览本公司其他相关的文章。
YINGSOO,国际数据中心综合服务提供商,专注高品质、企业级海外服务器租用/托管服务,拥有ISP牌照、实体公司、专业团队、9年经验,7x24x365全天候服务,3天免费试用,品质保障、值得信赖!全国统一服务热线:400-630-3752
热搜词条:【找到的是】【验证路由】【备案主机】【临时删除】【字段记录】【运营用户】【排序索引】【函数聚合】【进度条进度】【仓库进货】【会话错误】【图片头条】【代码配置】【访问电脑】【用户图标】【集合元素】【表里删除】【子句分组】【重置密码】【安装我也】【排序索引】【文件归档】【插件连接】【虚拟主机主机】【权限执行】【代码编译】【服务器越好】【数据分区】【技巧索引】【借势营销】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。

 关注官方微信
关注官方微信