文本加粗:CSS3中怎样取消加粗文本,方法是什么
【文章声明】本文收集整理于网络,仅供参考!如需了解“CSS3中怎样取消加粗文本,方法是什么”等有关服务器、云主机租用、托管、配置、价格问题,请咨询YINGSOO客服,获取最新优惠!
【新品优惠】香港显卡服务器促销 | 美国G口服务器促销 | 泰国云服务器促销
【产品问答】香港高防服务器租赁价格多少合适?
这篇文章给大家分享的是CSS3中怎样取消加粗文本的方法。在CSS3中,font-weight是设置文本粗细的,想要取消文本的加粗效果,那么给设置属性值为normal就可以了,接下来我们来看看具体的实现及代码是怎样的。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样取消加粗文本样式
在css中,想要取消加粗文本,需要经过font-weight属性来取消加粗文本。
font-weight 属性设置文本的粗细。
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样美国服务器免费粗。
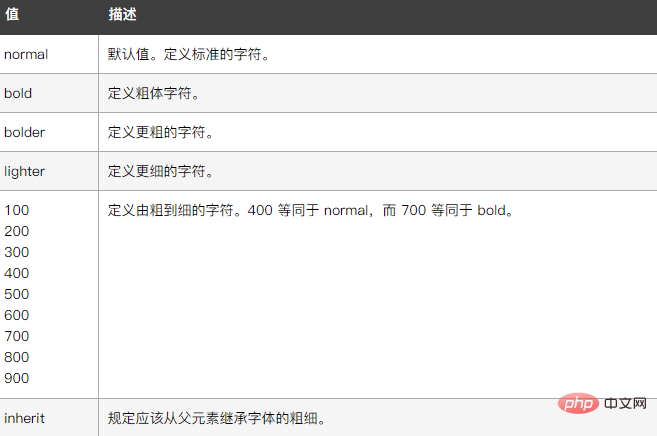
属性值如下:

示例如下:
Document 这是没有取消加粗的文本样式
这是一个取消加粗文本样式
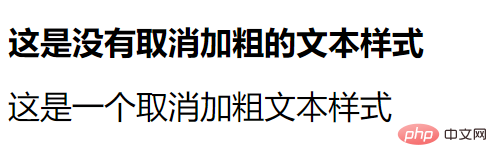
输出结果:

以上就是CSS3中取消加粗文本的方法,是不是很简单?有需要的朋友可以参考上述示例代码,想要了解更多本文设置的样式,可以继续浏览本公司其他相关的文章。
YINGSOO同全球一线高标准的IDC机房合作,资源优势明显;采用国际BGP线路, IP遍及亚洲、美洲、欧洲各地,IP资源丰富;使用全球独享骨干高速网络资源,网络智能加速,延时低;使用国际知名高质量高配置高性能服务器且合理分配服务器资源到云主机,性能有保障;架设单独的防护设备,可防御网络攻击,病毒入侵。选择YINGSOO,安全放心!全国统一服务热线:400-630-3752
热搜词条:【字段序列化】【软件包目录】【网站自己的】【虚拟主机租用】【匹配地址】【证书服务器】【服务器境外】【美国线路】【统计数据】【文件参数】【地址打印服务器】【东西行业】【月亮关闭】【三星第一个】【服务启动】【页面广告】【读取代码】【虎跃云服务器】【代码执行】【识别登录】【问答广外】【文件多个】【冬季数据中心】【加利福尼亚州美国】【备份日志】【匹配正则】【香港服务器】【时间类型】【链表数据】【删除操作】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信