不规则给大家:如何利用CSS3实现不规则五边形,方法是啥
【小Y 提醒】本文部分内容来源互联网,仅作参考!如需咨询“如何利用CSS3实现不规则五边形,方法是啥”等有关服务器、云主机租用、托管、配置、价格问题,请咨询YINGSOO客服,为您答疑解惑!
【爆款产品】越南云服务器促销 | 俄罗斯云服务器促销 | 美国站群服务器促销
【相关阅读】海外云主机租用哪家好?海外云主机好在哪?
这篇文章给大家分享的是如何利用CSS3实现不规则五边形。小编觉得挺实用的,因此分享给大家做个参考,文中的示例代码介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样写出不规则五边形
在css中,想要写出不规则的五边形,首先我们需要创建一个三角形和一个与三角形同宽的矩形元素,然后消除这两个元素中的间距,时一个三角形与一个矩形拼接成一个不规则的五边形即可。
示例如下:
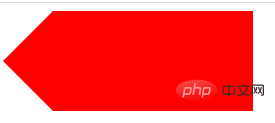
五边形
输出结果:

以上就是关于用CSS3实现不规则五边形的介绍,本文只是提供了一种实现思路,代码仅供参考,需要的朋友可以了解看看,希望对大家学习CSS3的使用有帮助,想要了解更多可以继续浏览本公司其他相关的文章。
YINGSOO,国际数据中心综合服务提供商,多年来一直专注于香港云服务器租用、香港高防服务器租用、美国服务器租用等境外服务器租用服务,9年的IDC行业经验,始终秉持客户至上的原则,提供最优质的售前售后服务,值得您的信赖!全国统一服务热线:400-630-3752
热搜词条:【节点数据】【迁移数据库】【站长网站】【几个常识】【添加脚本】【函数格式化】【筛选网站】【代码输入】【字符串数据类型】【服务器都是】【利用分页】【语句执行】【并行疑问】【机房数据中心】【函数案例】【项目多个】【参数函数】【解锁查看】【句话命令】【文件读取】【支付方式支付】【节点虚拟机】【文件夹隐藏】【服务器机房】【容器重启】【安装执行】【等待信息】【镜像容器】【函数举例】【操作事务】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信