修改设置:jQuery怎样设置修改z
【温馨提醒】本文部分内容摘自网络,仅供参考!如需了解“jQuery怎样设置修改z”等有关服务器、云主机租用、托管、配置、价格问题,请随时咨询YINGSOO客服,简单、便捷、高效!
【主机价格】DDOS云防护 | 印度尼西亚云服务器促销 | 美国G口服务器促销
【推荐阅读】国内有免备案机房吗?国内免备案机房是真的吗?
这篇文章给大家分享的是jQuery设置修改z-index的值的方法。在jQuery中,我们可以使用css()或attr()方法来修改元素的值,文中的示例代码介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用css()或attr()方法来修改元素的z-index值。
css() 方法可设置被选元素的一个或多个样式属性。
attr() 方法可设置被选元素的属性值。
示例:
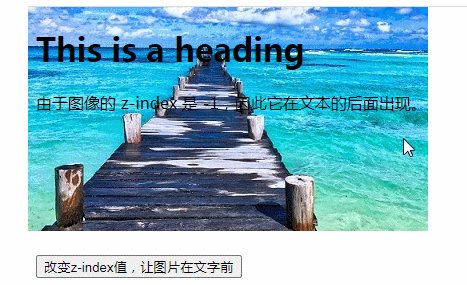
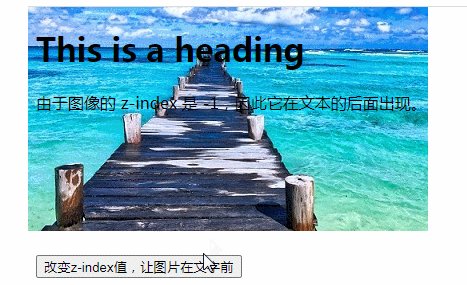
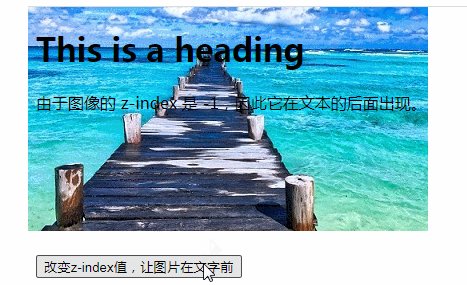
This is a heading

由于图像的 z-index 是 -1,因此它在文本的后面出现。

关于jQuery设置修改z-index的值的方法就介绍到这,上述示例具有一定的借鉴价值,感兴趣的朋友可以参考,希望能对大家有帮助,想要了解更多大家可以关注本公司其它的相关文章。
YINGSOO物理服务器均位于当地的知名数据中心机房,并与当地知名电信运营商直接合作,不通过任何中间商,为广大客户提供了稳定快速的网络访问。例如YINGSOO在韩国部署的服务器节点,其位置位于韩国首尔的KT(Korea Telecom)数据中心,是韩国最早的机房之一,也是世界顶级网络机房。YINGSOO热线:400-630-3752
热搜词条:【表白代码】【版本驱动】【计数集合】【默认即可】【香港服务器】【查找元素】【服务器标记】【备份还原】【网站网站设计】【业务企业】【大小写敏感】【代码复制】【多字修改】【字段表字】【光驱都是】【连接安装】【文件数据】【路径安装】【网站内容】【安装升级】【倒入代码】【班级学生】【安装版本】【执行的是】【游标遍历】【命令文件】【表格选择】【备份触发器】【数据生成】【公司非正规】
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信