Django实现上传图片功能
发布日期:2022-02-05 19:17 | 文章来源:源码中国
本文实例为大家分享了Django实现上传图片的具体代码,供大家参考,具体内容如下
1.设置存放上传的图片的文件夹
settings.py
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/')
MEDIA_URL = '/media/'
2.创建图片路径的表结构
models.py
# 存放图片的表 class Avatar(models.Model): user = models.CharField(max_length=100) photo = models.ImageField(upload_to='photos', default='avatar.jpg')
3.构建并实施迁移文件
python manage.py makemigrations python manage.py migrate
4.添加路径
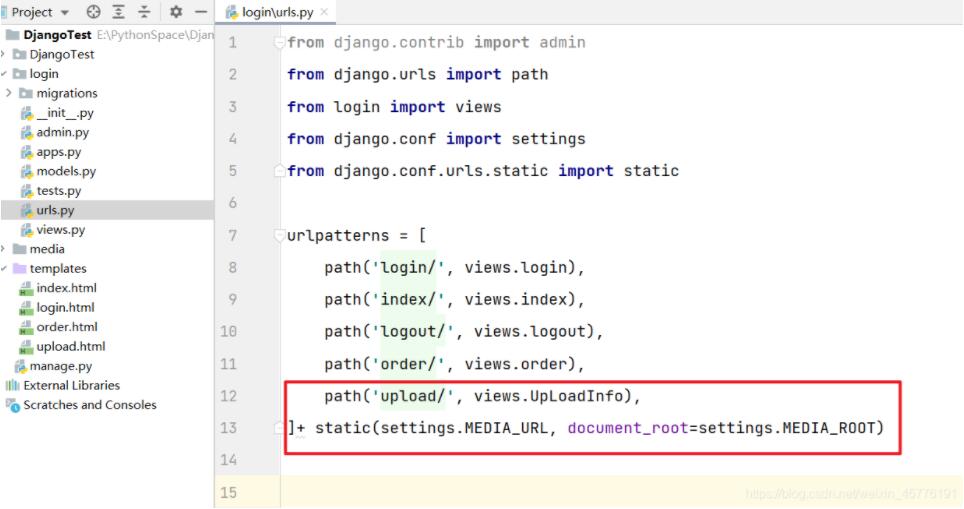
urls.py
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('upload/', views.UpLoadInfo),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)

5.写逻辑
在view.py
# 上传图片
def UpLoadInfo(request):
if request.method == 'POST':
# img = request.FILES.get('photo')
# user = request.FILES.get('photo').name
new_img = models.Avatar(
photo=request.FILES.get('photo'), # 拿到图片
user=request.FILES.get('photo').name # 拿到图片的名字
)
new_img.save() # 保存图片
return HttpResponse('上传成功!')
return render(request, 'upload.html')
6.添加html页面
文件夹templates
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/upload/" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<input name="photo" type="file" >
<button id="upload" type="submit">上传头像</button>
</form>
</body>
</html>
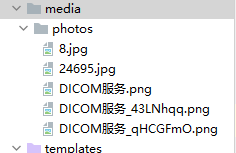
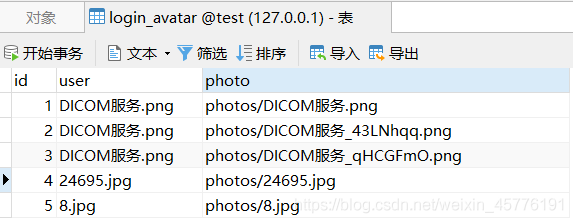
7.效果
运行项目,进入upload查看

上传成功之后


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持本站。
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
相关文章
 关注官方微信
关注官方微信