python项目--使用Tkinter的日历GUI应用程序
第一步:安装 Tkinter
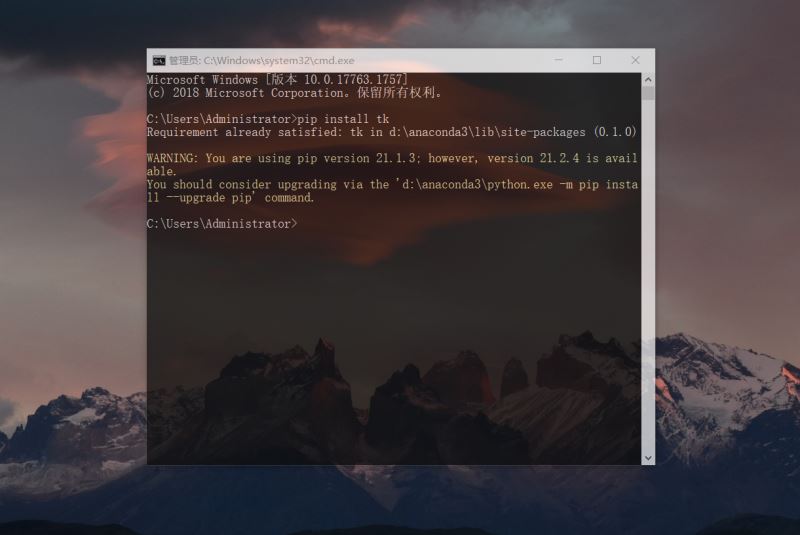
首先使用以下命令安装 Tkinter:
pip install tk

我们还需要一个日历包,但我们不必安装它,它是python自带的默认包。
第二步:导入模块
首先导入 calendar 模块和 tkinter 模块
import calendar from tkinter import *
第三步:显示给定年份日历
下面的函数显示给定年份的日历
def showCalender():
gui = Tk()
gui.config(background='grey')
gui.title("Calender for the year")
gui.geometry("550x600")
year = int(year_field.get())
gui_content= calendar.calendar(year)
calYear = Label(gui, text= gui_content, font= "Consolas 10 bold")
calYear.grid(row=5, column=1,padx=20)
gui.mainloop()
说明
ShowCalender 函数正在显示日历。您在搜索框中输入年份并按下 Enter 键时,将在此处管理日历的显示方式。您可以在此处设置灰色的背景颜色,并且可以根据需要在代码中进行更改。您还可以在此处设置日历的尺寸为 550×600。然后您要求以整数形式输入年份。一旦用户输入年份日历内容,就会通过将年份作为参数从 python 的日历模块中获取。
第四步:设置驱动代码
下面是驱动代码
if __name__=='__main__':
new = Tk()
new.config(background='grey')
new.title("Calender")
new.geometry("250x140")
cal = Label(new, text="Calender",bg='grey',font=("times", 28, "bold"))
#输入年份的标签
year = Label(new, text="Enter year", bg='dark grey')
#年份输入文本框
year_field=Entry(new)
button = Button(new, text='Show Calender',fg='Black',bg='Blue',command=showCalender)
调整小部件的位置
cal.grid(row=1, column=1) year.grid(row=2, column=1) year_field.grid(row=3, column=1) button.grid(row=4, column=1) Exit.grid(row=6, column=1) new.mainloop()
说明
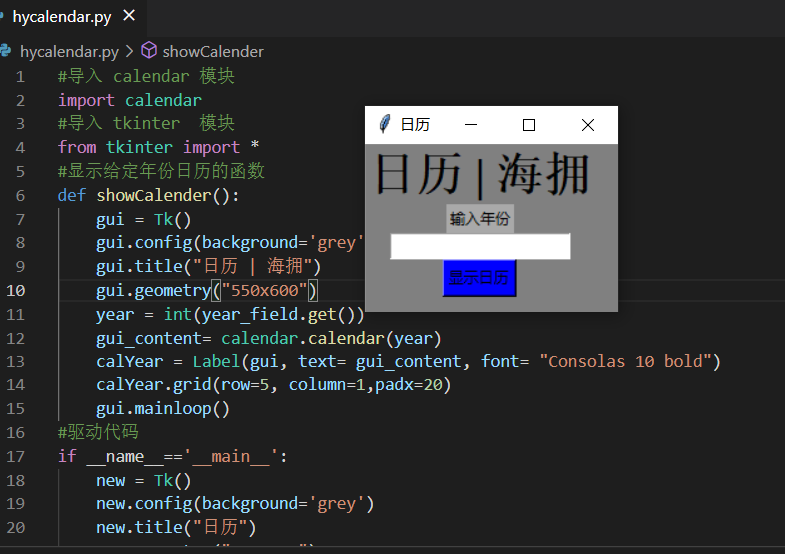
在驱动程序代码中,首先我们为屏幕的左侧部分提供背景颜色(如下图所示)。由于给出输入年份的窗口很小,因此我们将其尺寸设置为 250×140。在 year_field 下方的按钮行中,我们调用了上面创建的 showCalendar 函数。此函数向我们显示输入年份的完整日历。
现在,我们还需要调整日历中的小部件,为此我们定义了网格中所有内容的位置。您可以通过更改网格行和列参数来探索更多内容。
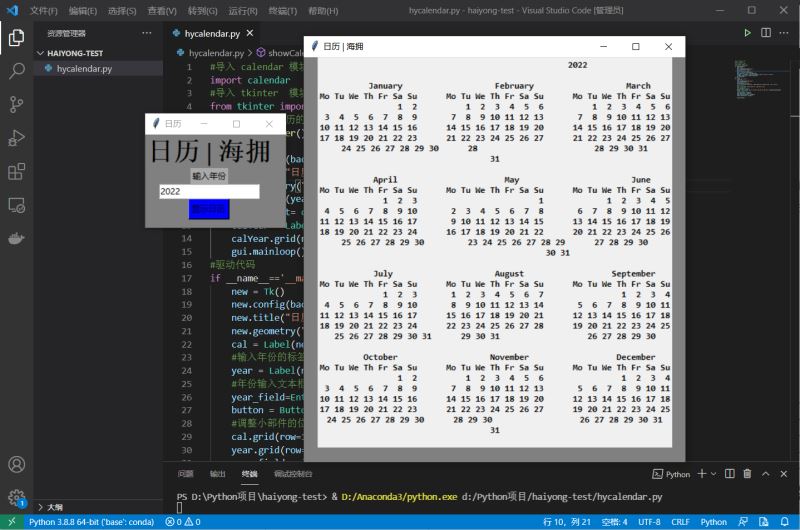
第五步:输出日历 GUI


虽然样式丑了些,但是作为新手做出这样的小程序还是有点成就感的。
总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注本站的更多内容!
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信