Django零基础入门之模板变量详解
发布日期:2022-01-30 08:52 | 文章来源:gibhub
引言:
我们在页面上会看到,谁登录的就会显示谁的信息,那么这个页面上的变量信息是怎样实现的呢?
这就是本文要讲述的内容——Django中的模板变量!
1.模板变量!
可以在前端页面中使用模板变量来取数据库中的数据,实现前端页面数据动态显示。
(1)模板变量使用规则:(在HTML模板中使用!)
- 语法: {{ 变量名 }}
- 命名由字母和数字以及下划线组成,不能有空格和标点符号
- 可以使用字典、类对象、方法、函数、列表、字符串
- 不要和python或django关键字重名
注意:
- 如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法。(一定要注意哦!)
- 点在模板渲染时有特殊的含义。 变量名中点表示查找。
(2)Django中实战使用:
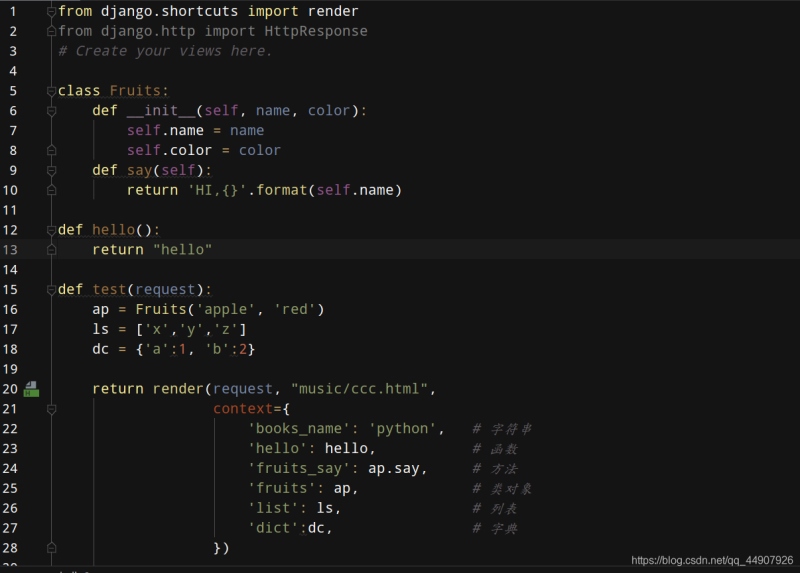
①后端视图函数中以字典形式通过参数context传递给前端模板中:
(假设此数据都是从数据库中获取到的需要渲染到前端的!!!)

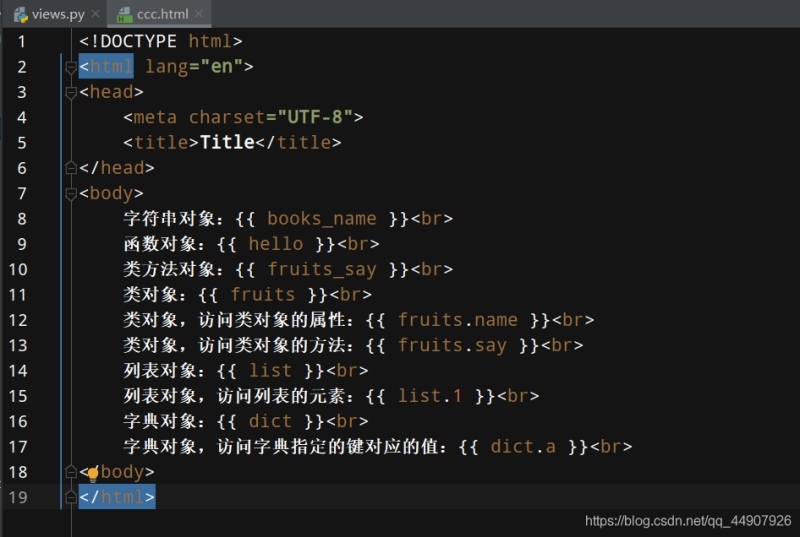
②前端模板中通过模板变量使用到后端传递来的数据:

③效果展示:

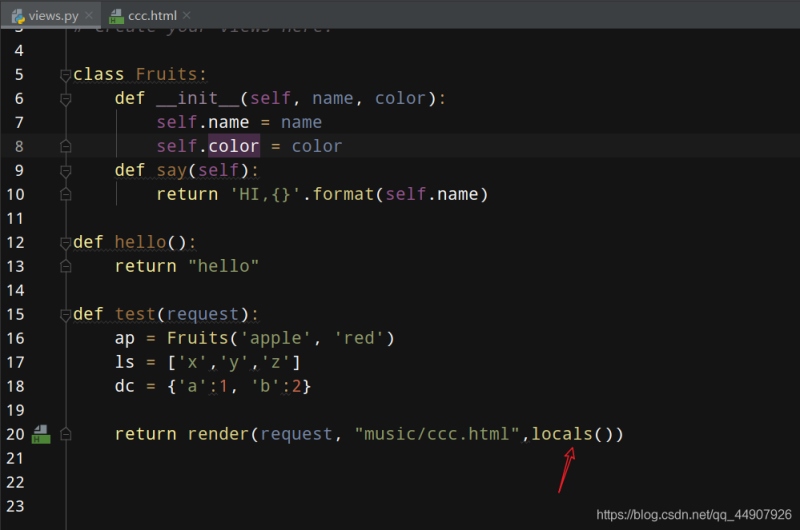
模板变量使用小拓展——快捷传递!
直接使用方法locals()
这个方法会自动将当前函数视图中所有变量传递给前端模板文件!

到此这篇关于Django零基础入门之模板变量详解的文章就介绍到这了,更多相关Django模板变量内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
相关文章
 关注官方微信
关注官方微信