Django前端BootCSS实现分页的方法
通过使用bootstrap框架,并配合Django自带的Paginator分页组件即可实现简单的分页效果。
1.创建MyWeb项目
python manage.py startapp MyWeb
2.修改settings.py配置文件,导入我们的app的名字,去掉csrf这个选项
# 屏蔽一项 MIDDLEWARE = [ #'django.middleware.csrf.CsrfViewMiddleware' ] # 新增一项 TEMPLATES = [ 'MyWeb.apps.MywebConfig' ]
3.来urls.py里面写一条路由,名字就叫index/映射到views.index函数下处理此请求
from MyWeb import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index)
]
4.最后在myweb里面的views.py设置一个视图函数,最后运行
from django.shortcuts import render
from django.shortcuts import HttpResponse
from MyWeb import models
def index(requests):
return HttpResponse("abcd")
5.配置数据库文件models.py并设置以下内容
from django.db import models # 创建用户表 class User(models.Model): id = models.AutoField(primary_key=True) username = models.CharField(max_length=32) password = models.CharField(max_length=32)
6.更新数据库与数据表
python manage.py makemigrations# 将你的数据库变动记录下来(并不会帮你创建表) python manage.py migrate # 将你的数据库变动正在同步到数据库中
7.增加一个新的view并使用rand()函数.
首先在urls.py中增加路由
from django.contrib import admin
from django.urls import path
from MyWeb import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
path('rand/',views.rand)
]
其次在view.py视图中增加生成函数.
from django.shortcuts import render
from django.shortcuts import HttpResponse
from MyWeb import models
import random
# 首页
def index(requests):
return HttpResponse("abcd")
# 生成测试数据
def rand(request):
for i in range(1,1000):
chars = []
pasd = []
for x in range(1,8):
chars.append(random.choice('abcdefghijklmnopqrstuvwxyz'))
pasd.append(random.choice('0987654321'))
user = "".join(chars)
pwd = "".join(pasd)
models.User.objects.create(username=user, password=pwd)
return HttpResponse("ok")
启动django并访问http://127.0.0.1:8000/rand/等待数据生成结束.
8.在templates模板中,新增一个page.html页面。
<!--name: page.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.lyshark.com/bootstrap/4.5.0/css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<table class="table table-sm table-hover">
<thead>
<tr class="table-success">
<th> 序号</th> <th> 用户名</th> <th> 用户密码</th>
</tr>
</thead>
<tbody>
{% for article in user_list %}
<tr class="table-primary">
<td>{{ article.id }}</td>
<td>{{ article.username }}</td>
<td>{{ article.password }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav class="d-flex justify-content-center" aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="./page?id=1" rel="external nofollow" >首页</a></li>
{% if user_list.has_previous %}
<li class="page-item"><a class="page-link" href="./page?id={{ user_list.previous_page_number }}" rel="external nofollow" >上一页</a></li>
{% else %}
<li class="page-item disabled"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" >上一页</a></li>
{% endif %}
{% for item in page_range %}
{% if item == currentPage %}
<li class="page-item active"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li>
{% else %}
<li class="page-item"><a class="page-link" href="./page?id={{ item }}" rel="external nofollow" rel="external nofollow" >{{ item }}</a></li>
{% endif %}
{% endfor %}
{% if user_list.has_next %}
<li class="page-item"><a class="page-link" href="./page?id={{ user_list.next_page_number }}" rel="external nofollow" >下一页</a></li>
{% else %}
<li class="page-item disabled"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" >下一页</a></li>
{% endif %}
<li class="page-item"><a class="page-link" href="./page?id={{ paginator.num_pages }}" rel="external nofollow" >尾页</a></li>
</ul>
</nav>
<div style="text-align: center;" class="alert alert-dark">
统计: {{ currentPage }}/{{ paginator.num_pages }} 共查询到:{{ paginator.count }} 条数据 页码列表:{{ paginator.page_range }}
</div>
</body>
</html>
9.最后在路由曾以及view中增加对应的URL以及路由函数.
首先在urls.py中增加一条新路由.
from django.contrib import admin
from django.urls import path
from MyWeb import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
path('rand/',views.rand),
path('page',views.page)
]
接着在views.py中增加一个page函数.
from django.shortcuts import render
from django.shortcuts import HttpResponse
from MyWeb import models
import random
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
# 首页
def index(requests):
return HttpResponse("abcd")
# 生成测试数据
def rand(request):
for i in range(1,1000):
chars = []
pasd = []
for x in range(1,8):
chars.append(random.choice('abcdefghijklmnopqrstuvwxyz'))
pasd.append(random.choice('0987654321'))
user = "".join(chars)
pwd = "".join(pasd)
models.User.objects.create(username=user, password=pwd)
return HttpResponse("ok")
# 分页函数
def page(request):
user = models.User.objects.all()
paginator = Paginator(user, 10)
currentPage = int(request.GET.get("id",1))
if paginator.num_pages > 15:
if currentPage-5 < 1:
pageRange = range(1,11)
elif currentPage+5 > paginator.num_pages:
pageRange = range(currentPage-5,paginator.num_pages)
else:
pageRange = range(currentPage-5,currentPage+5)
else:
pageRange = paginator.page_range
try:
user_list = paginator.page(currentPage)
except PageNotAnInteger:
user_list = paginator.page(1)
except:
user_list = paginator.page(paginator.num_pages)
return render(request,"page.html",{"user_list":user_list,
"paginator":paginator,
"page_range":pageRange,
"currentPage":currentPage})
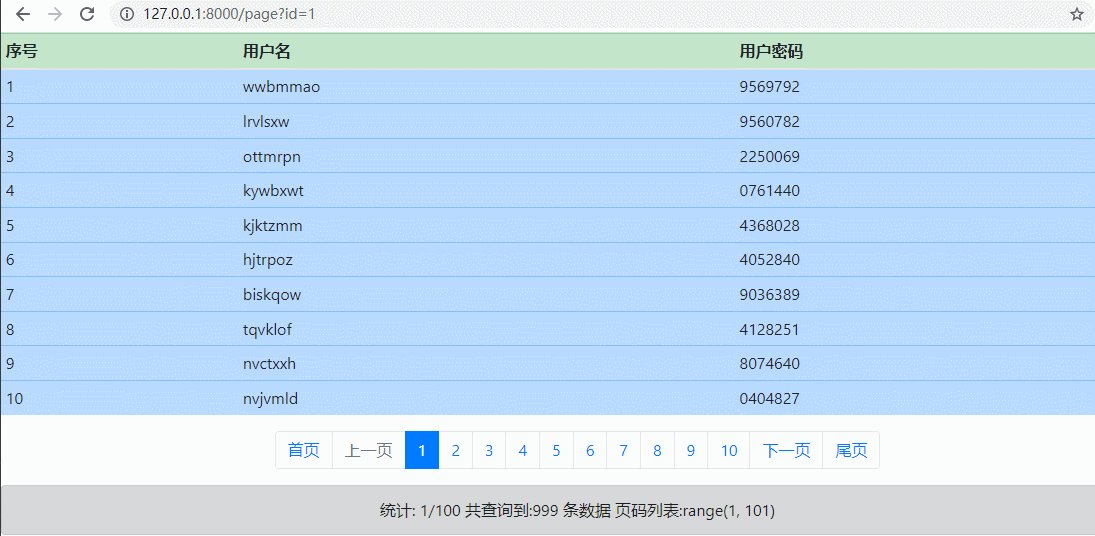
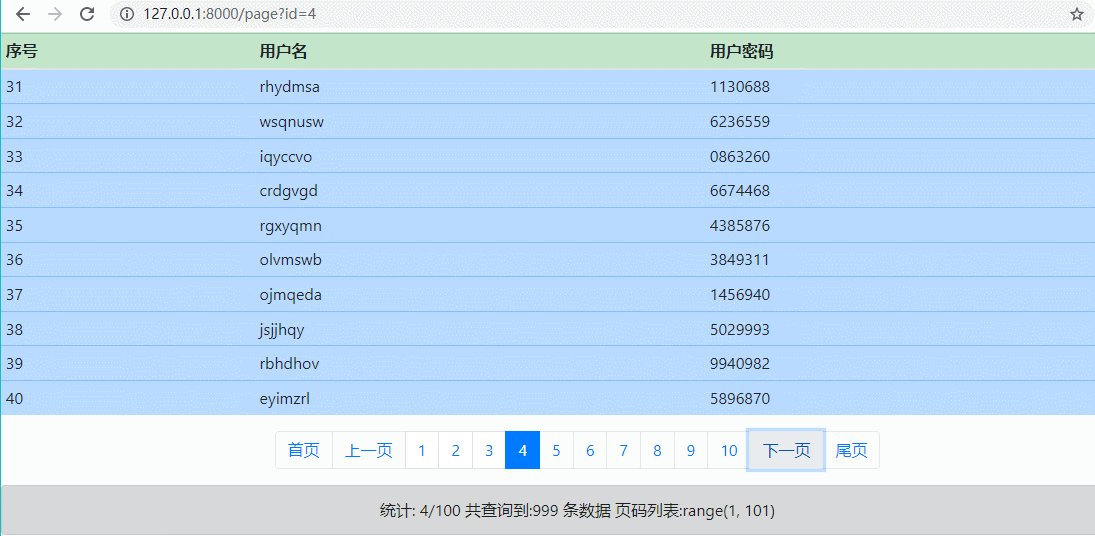
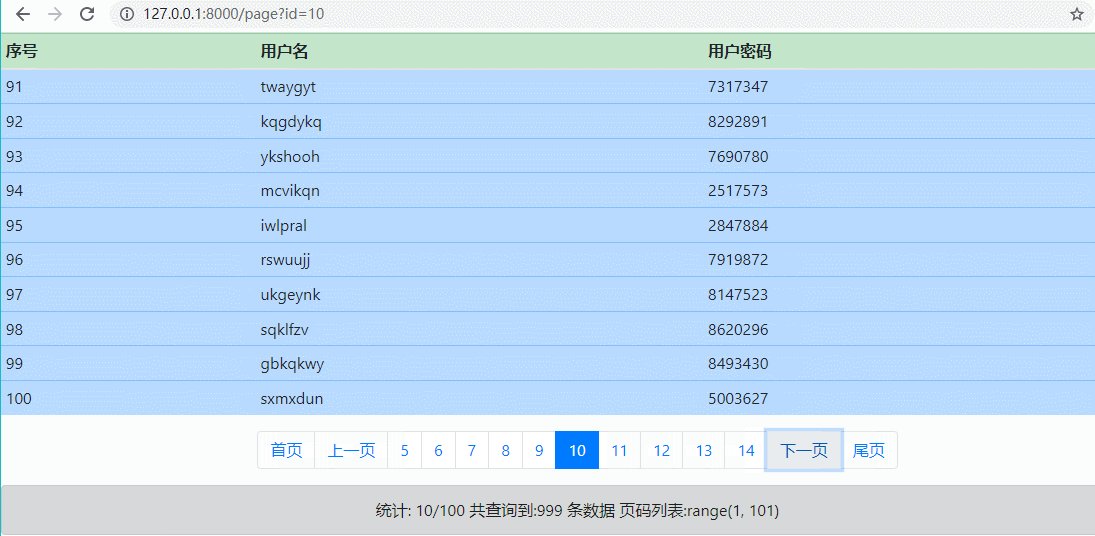
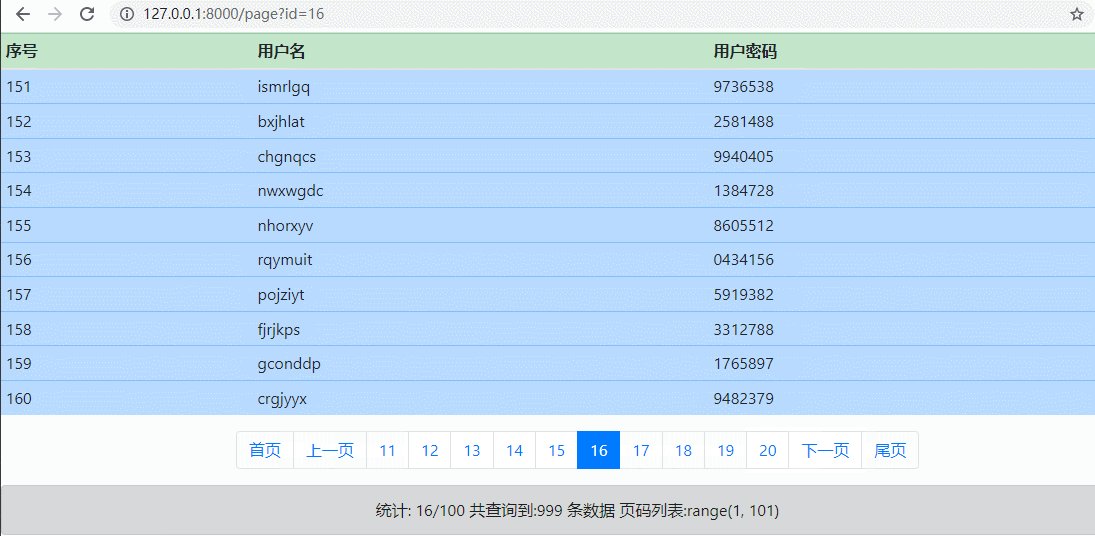
准备就绪之后,直接访问http://127.0.0.1:8000/page即可看到分页显示效果.

到此这篇关于Django前端BootCSS实现分页的方法的文章就介绍到这了,更多相关Django BootCSS分页内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
 关注官方微信
关注官方微信