Django+Bootstrap实现计算器的示例代码
发布日期:2021-12-13 10:37 | 文章来源:gibhub
准备工作
创建一个应用

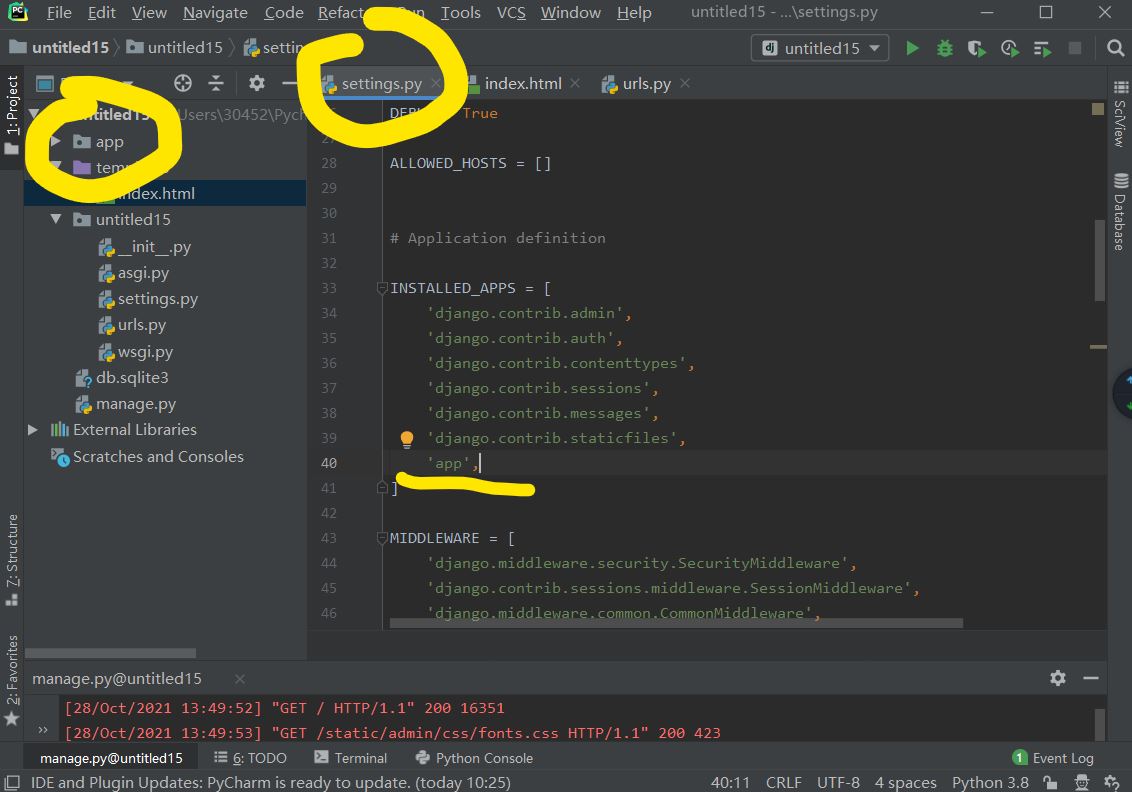
添加应用到配置

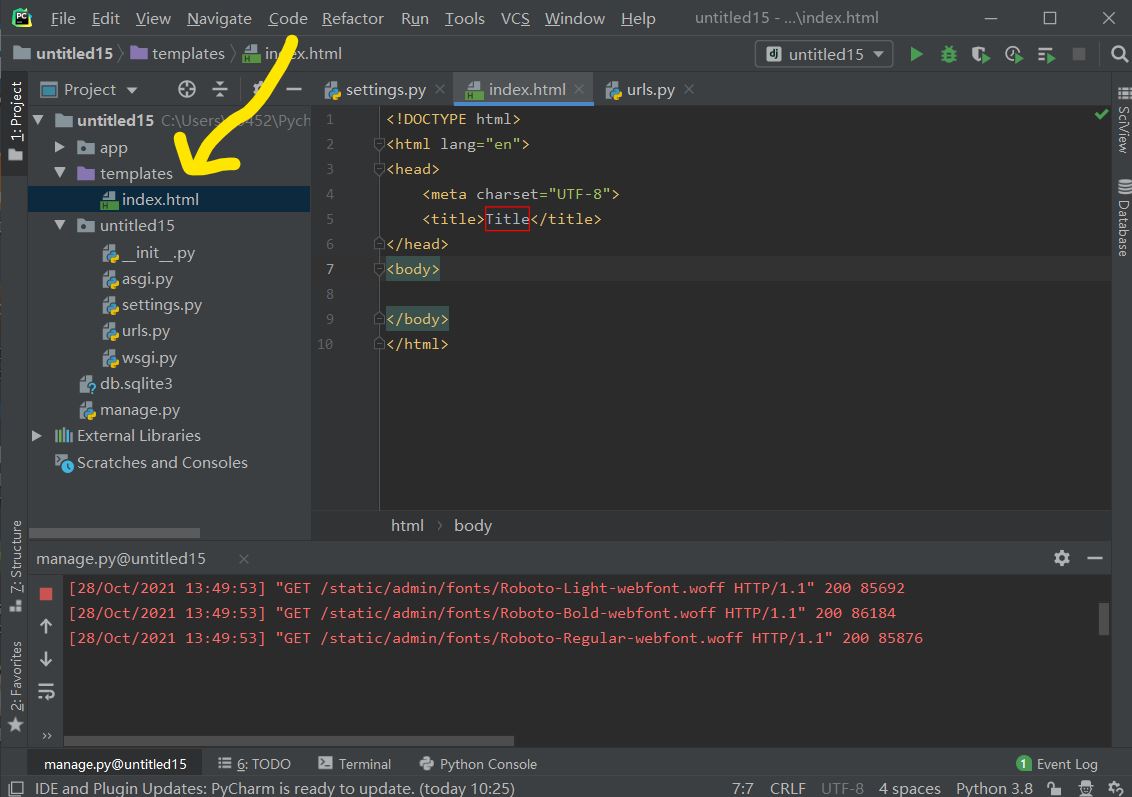
创建一个html

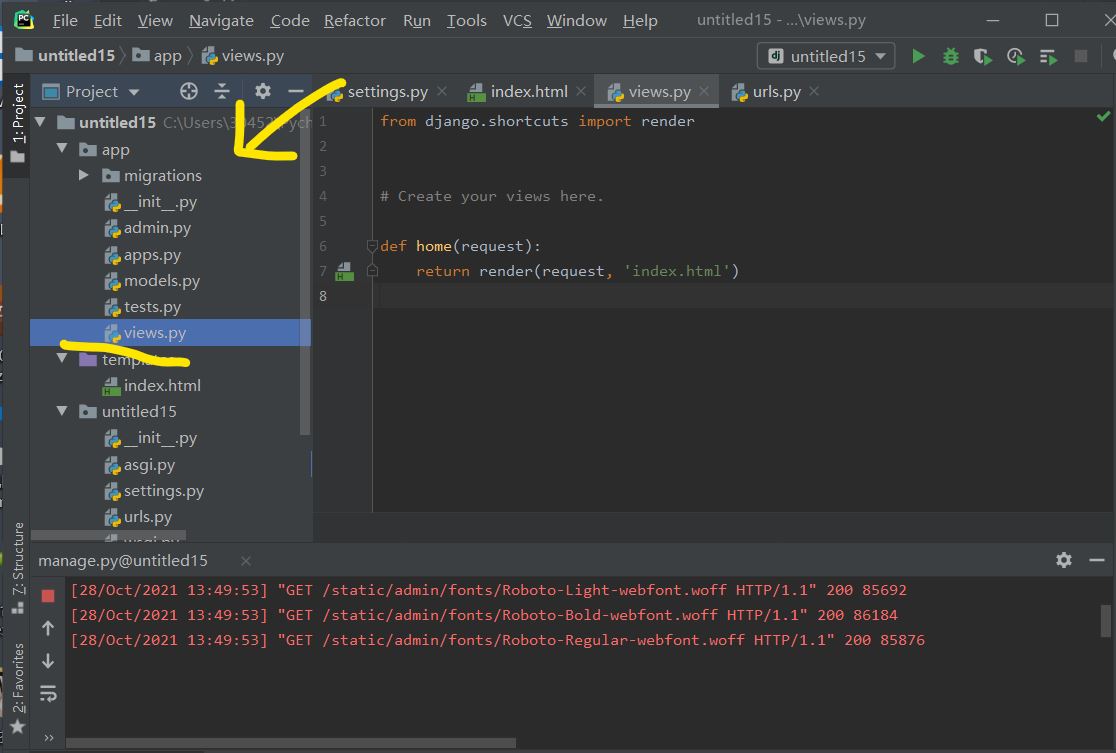
编写视图函数
from django.shortcuts import render # Create your views here. def home(request): return render(request, 'index.html')

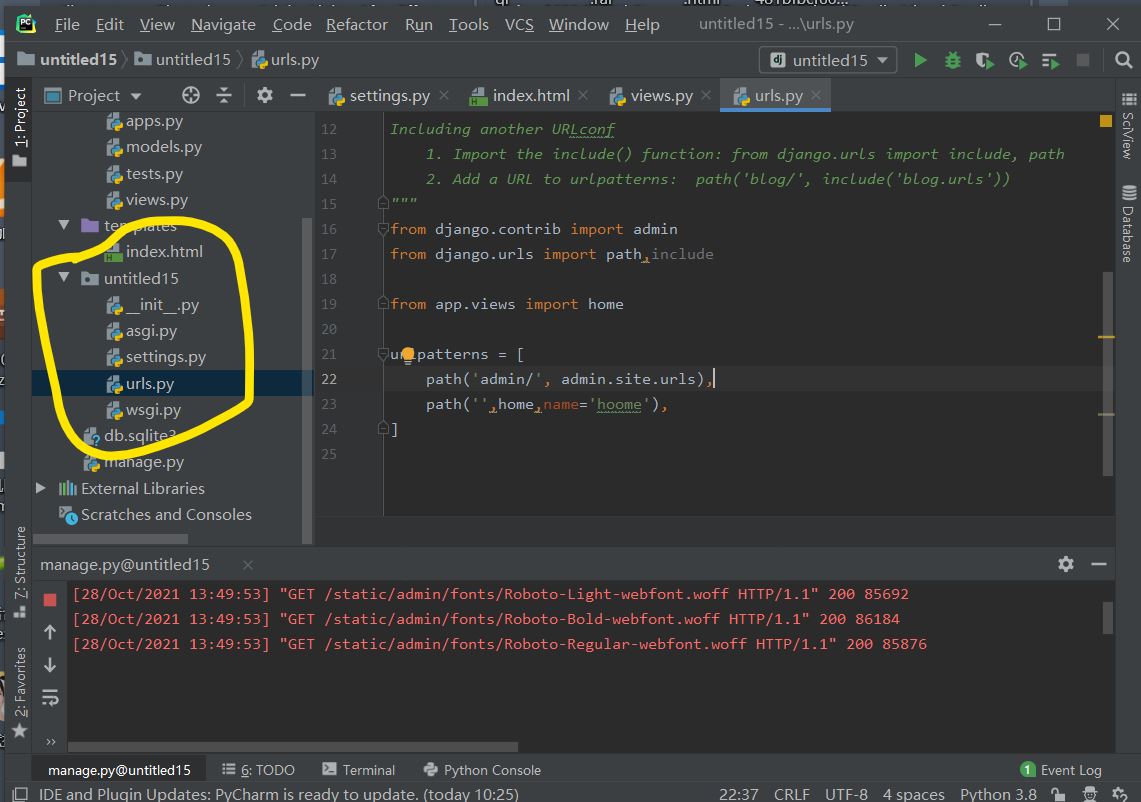
配置路由
from django.contrib import admin
from django.urls import path,include
from app.views import home
urlpatterns = [
path('admin/', admin.site.urls),
path('',home,name='hoome'),
]

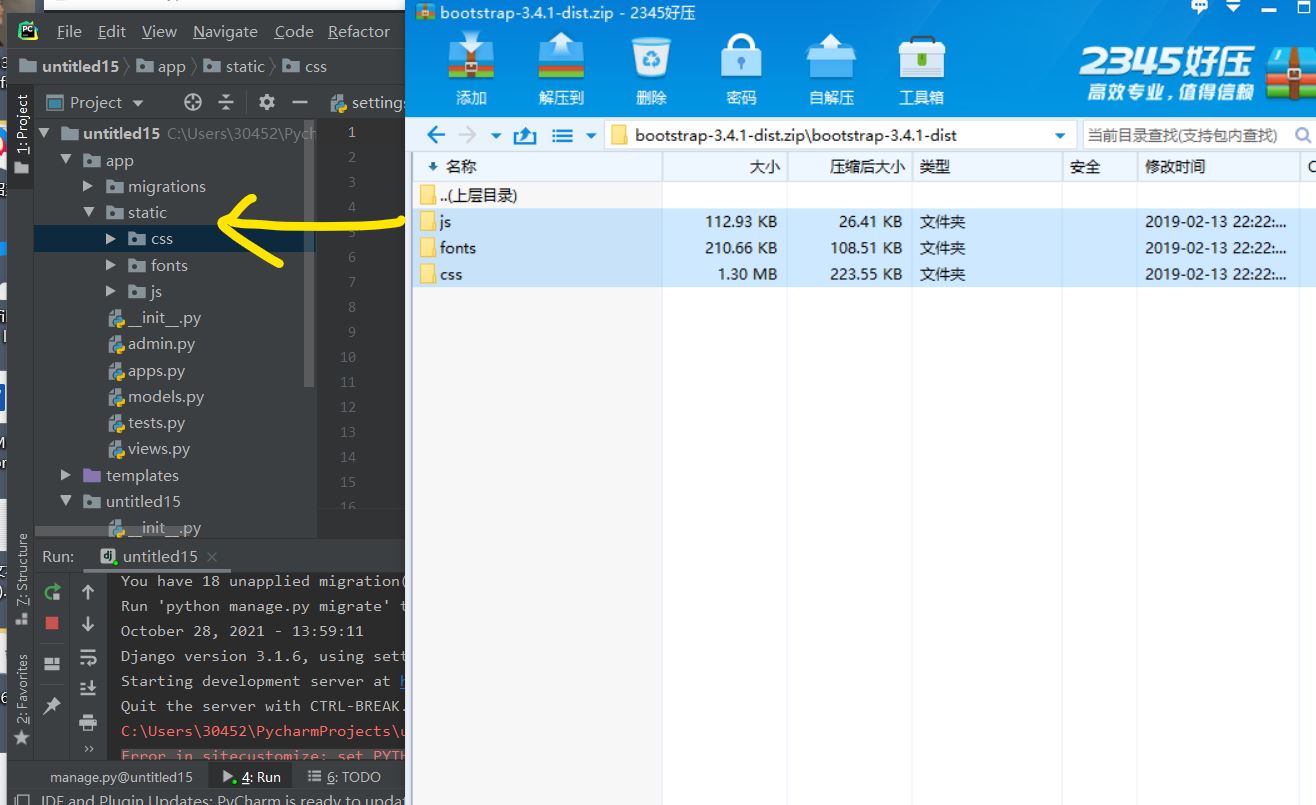
导入Bootstrap前端框架
下载地址
将css、fonts、js复制到static文件夹下 没有则创建该文件夹

编写前端内容
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}" rel="external nofollow" >
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<style>
body{
background-position: center 0;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
-moz-background-size: cover;
-ms-background-size:cover;
}
.input_show{
margin-top: 35px;
max-width: 280px;
height: 35px;
}
.btn_num{
margin:1px 1px 1px 1px;
width: 60px;
}
.btn_clear{
margin-left: 40px;
margin-right: 20px;
}
.extenContent{
height: 300px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-xs-1 col-sm-4"> </div>
<div id="computer" class="col-xs-1 col-sm-6">
<input type="text" id="txt_code" name="txt_code" value="" class="form-control input_show" placeholder="" disabled>
<input type="text" id="txt_result" name="txt_result" value="" class="form-control input_show" placeholder="结果" disabled>
<br>
<div>
<button type="button" class="btn btn-default btn_num" onclick="fun_7()">7</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_8()">8</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_9()">9</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_div()">/</button>
<br>
<button type="button" class="btn btn-default btn_num" onclick="fun_4()">4</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_5()">5</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_6()">6</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_mul()">*</button>
<br>
<button type="button" class="btn btn-default btn_num" onclick="fun_1()">1</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_2()">2</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_3()">3</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_sub()">-</button>
<br>
<button type="button" class="btn btn-default btn_num" onclick="fun_0()">0</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_00()">00</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_dot()">.</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_add()">+</button>
</div>
<div>
<br>
<button type="button" class="btn btn-success btn-lg btn_clear" id="lgbut_clear" onclick="fun_clear()">
清空
</button>
<button type="button" class="btn btn-primary btn-lg" id="lgbut_compute" >
计算
</button>
</div>
</div>
<div class="col-xs-1 col-sm-2"></div>
</div>
</div>
<div class="extenContent"></div>
<script>
var x=document.getElementById("txt_code");
var y=document.getElementById("txt_result");
function fun_7() {
x.value+='7';
}
function fun_8() {
x.value+='8';
}
function fun_9() {
x.value+='9';
}
function fun_div() {
x.value+='/';
}
function fun_4() {
x.value+='4';
}
function fun_5() {
x.value+='5';
}
function fun_6() {
x.value+='6';
}
function fun_mul() {
x.value+='*';
}
function fun_1() {
x.value+='1';
}
function fun_2() {
x.value+='2';
}
function fun_3() {
x.value+='3';
}
function fun_sub() {
x.value+='-';
}
function fun_0() {
x.value+='0';
}
function fun_00() {
x.value+='00';
}
function fun_dot() {
x.value+='.';
}
function fun_add() {
x.value+='+';
}
function fun_clear() {
x.value='';
y.value='';
}
</script>
<script>
function ShowResult(data) {
var y = document.getElementById('txt_result');
y.value = data['result'];
}
</script>
<script>
$('#lgbut_compute').click(function () {
$.ajax({
url:'compute/',
type:'POST',
data:{
'code':$('#txt_code').val()
},
dataType:'json',
success:ShowResult
})
})
</script>
</body>
</html>
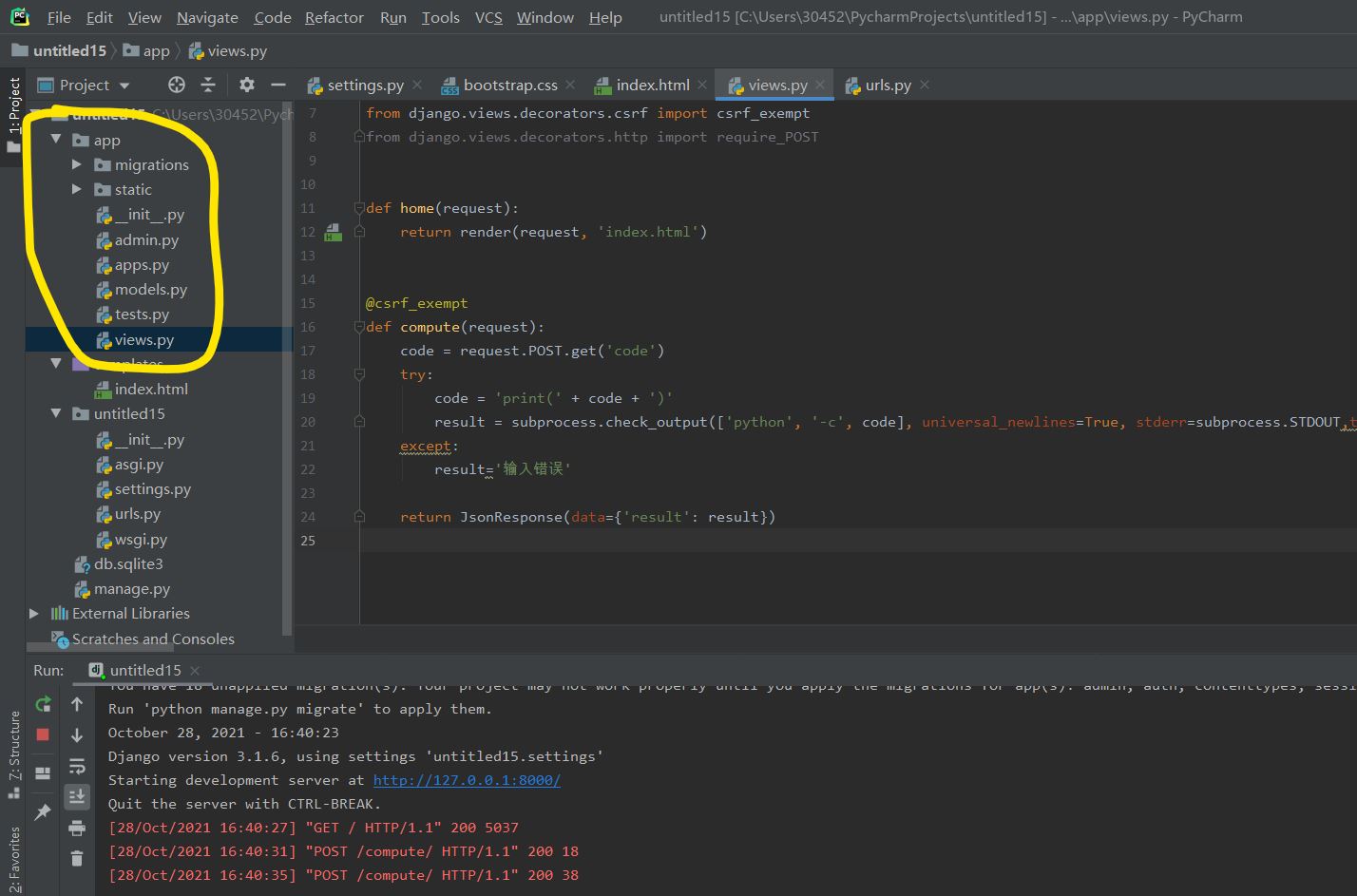
编写视图函数
import subprocess
from django.http import JsonResponse
from django.shortcuts import render
# Create your views here.
from django.views.decorators.csrf import csrf_exempt
from django.views.decorators.http import require_POST
def home(request):
return render(request, 'index.html')
@csrf_exempt
def compute(request):
code = request.POST.get('code')
try:
code = 'print(' + code + ')'
result = subprocess.check_output(['python', '-c', code], universal_newlines=True, stderr=subprocess.STDOUT,timeout=30)
except:
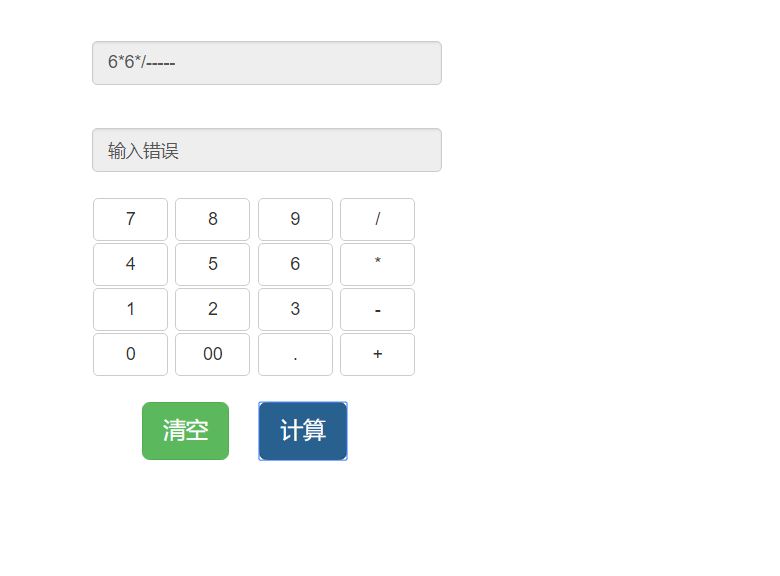
result='输入错误'
return JsonResponse(data={'result': result})

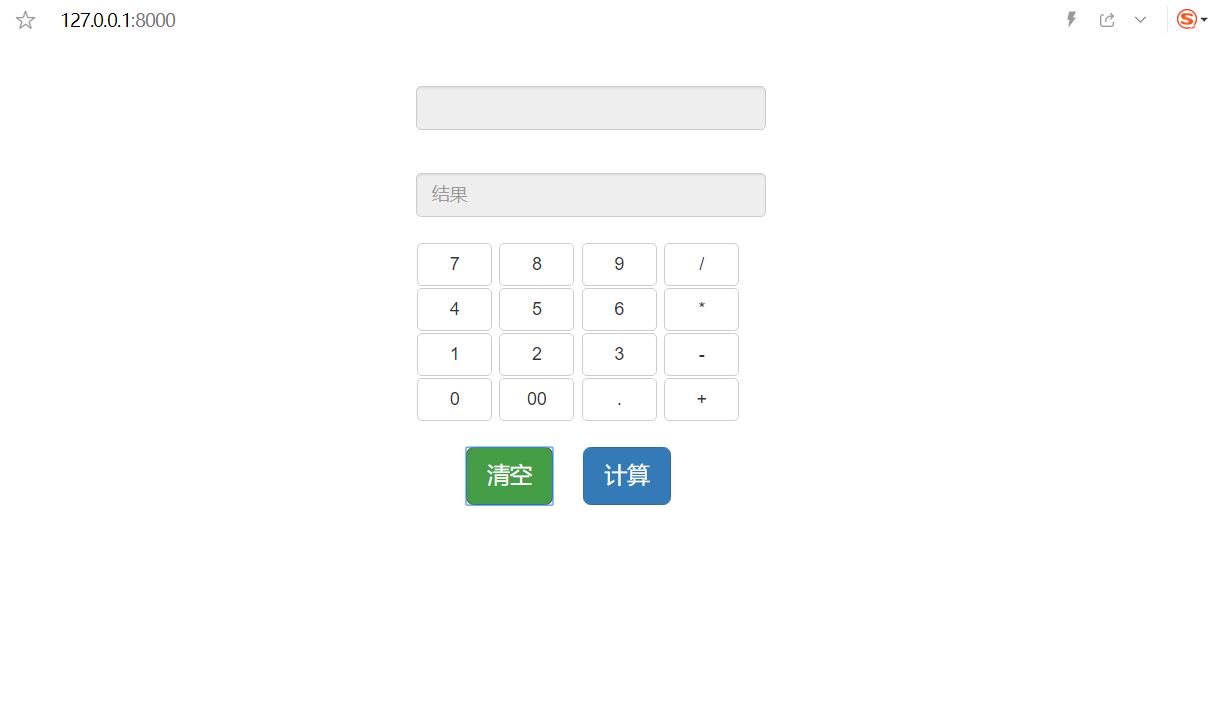
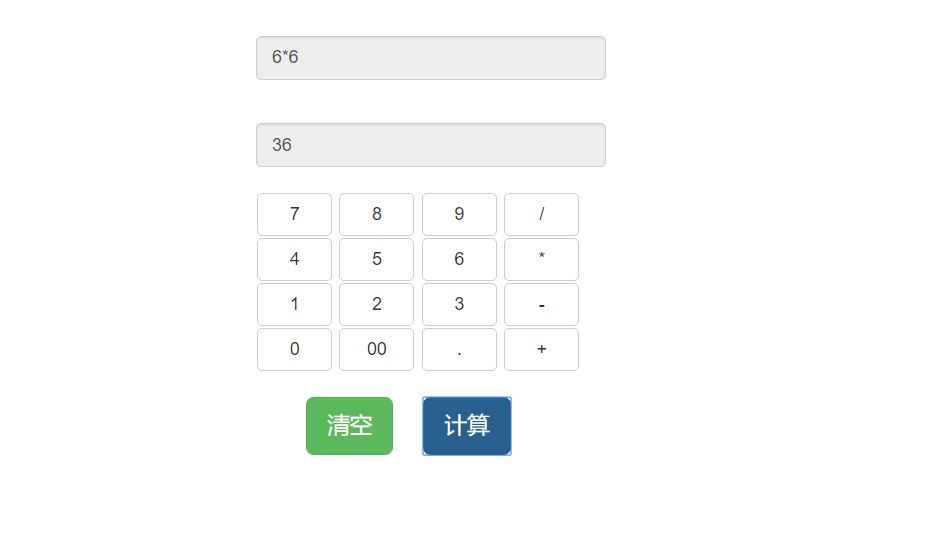
测试



到此这篇关于Django+Bootstrap实现计算器的示例代码的文章就介绍到这了,更多相关Django+Bootstrap计算器内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
版权声明:本站文章来源标注为YINGSOO的内容版权均为本站所有,欢迎引用、转载,请保持原文完整并注明来源及原文链接。禁止复制或仿造本网站,禁止在非www.yingsoo.com所属的服务器上建立镜像,否则将依法追究法律责任。本站部分内容来源于网友推荐、互联网收集整理而来,仅供学习参考,不代表本站立场,如有内容涉嫌侵权,请联系alex-e#qq.com处理。
相关文章
 关注官方微信
关注官方微信